Mobile SERPs Favicon display
Explanation & Implementation Guide
Explanation
A favicon is the small icon that appears next to your website’s URL in search engine results. It helps reinforce brand recognition and build trust with users. If your favicon isn’t showing up in mobile Google search results, it can negatively affect your visibility and make it harder for users to spot your site in search results. This could lead to fewer clicks and reduced traffic.
Implementation Guide
Check Google Search Console:
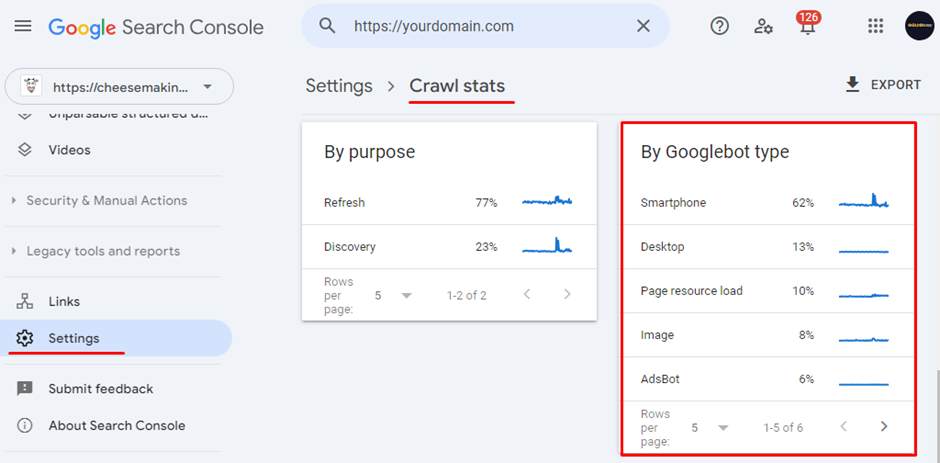
- Log in to Google Search Console.
- Look for mobile-specific issues or recommendations in the “Settings” section.
- Use the “Crawl Stats” report to see if there are any favicon-related problems on mobile devices.

Use Mobile-Friendly Testing Tools:
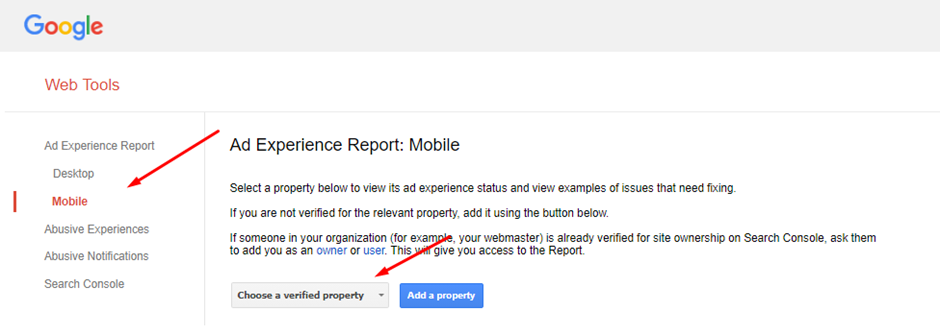
- Try Google’s Mobile-Friendly Test tool under Legacy Tools and Reports.

- Enter your website’s URL to check its mobile performance and ensure the favicon and other branding elements display correctly on mobile search results.

Manual Favicon Check:
- Review your website’s responsiveness manually to ensure the favicon displays properly on various mobile devices.
- Test multiple pages and templates from your Shopify store to confirm consistent favicon visibility on mobile search results.
Test Browser Compatibility:
- Verify the favicon’s visibility on different mobile browsers, such as Chrome, Safari, and Firefox.
- Use browser developer tools or cross-browser testing platforms to simulate various mobile environments.

Fixing the Issue
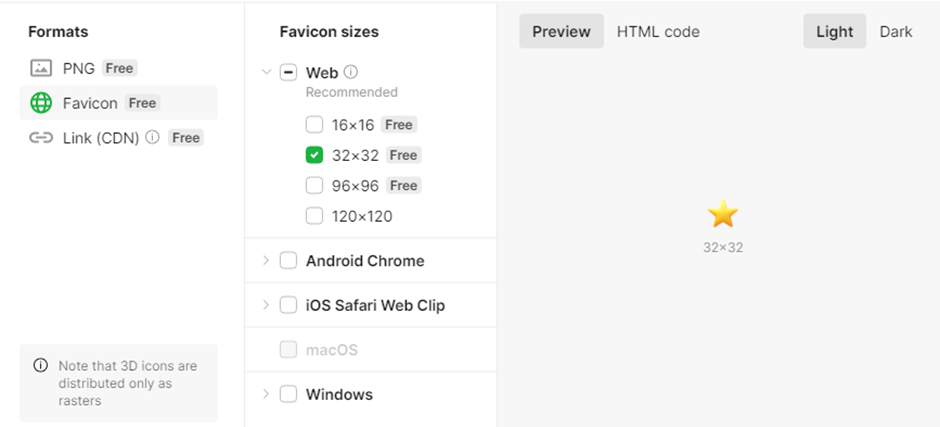
Design a Favicon:
- Create a small, easily recognizable icon that represents your brand.

Upload the Favicon to Shopify:
- Log in to your Shopify admin dashboard.
- Navigate to “Online Store” > “Themes” > “Customize.”
- In the “Theme settings,” find the option to upload your favicon and upload the image.

Verify Favicon on Mobile:
- Check your Shopify site on mobile devices to confirm that the favicon is visible in browser tabs and bookmarks.

Validate in Google Search Console:
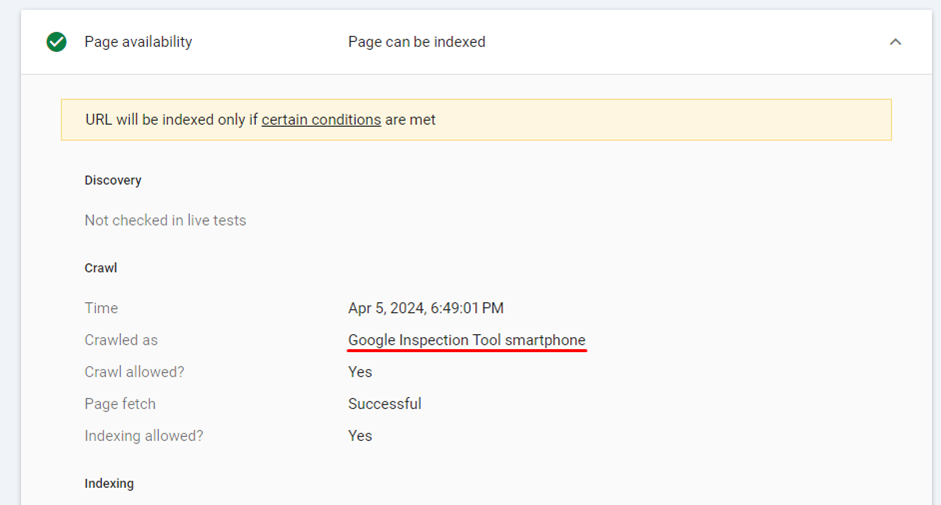
- Use the URL Inspection tool in Google Search Console to check a mobile page of your site and ensure Google recognizes and displays the favicon.

Test Across Mobile Browsers:
- Test your site on various mobile browsers to confirm consistent favicon display.
Optimize the Favicon Size:
- Make sure the favicon size is optimized for mobile devices to avoid distortion or scaling issues.

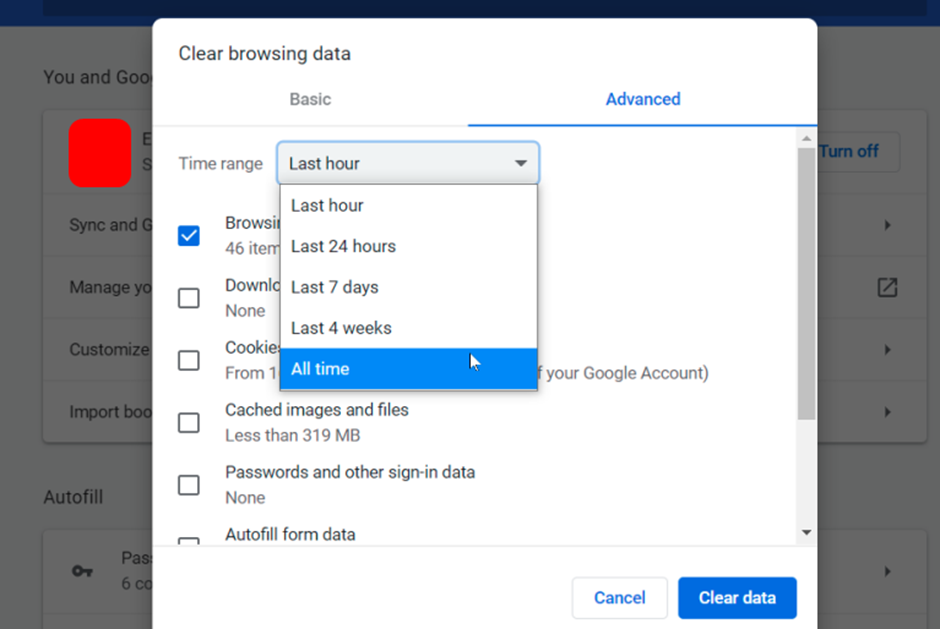
Clear Browser Cache:
- Advise users to clear their browser cache or refresh the page so the updated favicon appears.

Monitor and Adjust:
- Track your site’s mobile search performance and user engagement to evaluate the favicon’s impact.
- Gather user feedback and adjust the favicon design if needed to better connect with your audience.

Regular Checks:
Periodically check mobile search results to ensure the favicon continues to display correctly.
No comments to show.

Leave a Reply