Unused JavaScript Files Removal
Explanation & Implementation Guide
Explanation
Unused JavaScript files on your Shopify site can lead to unnecessary clutter, reduced performance, and slower loading times. These scripts, while included on your pages, may not actually be used, creating excess overhead. This can negatively impact user experience and site speed, which are critical for both SEO and customer satisfaction.
Implementation Guide
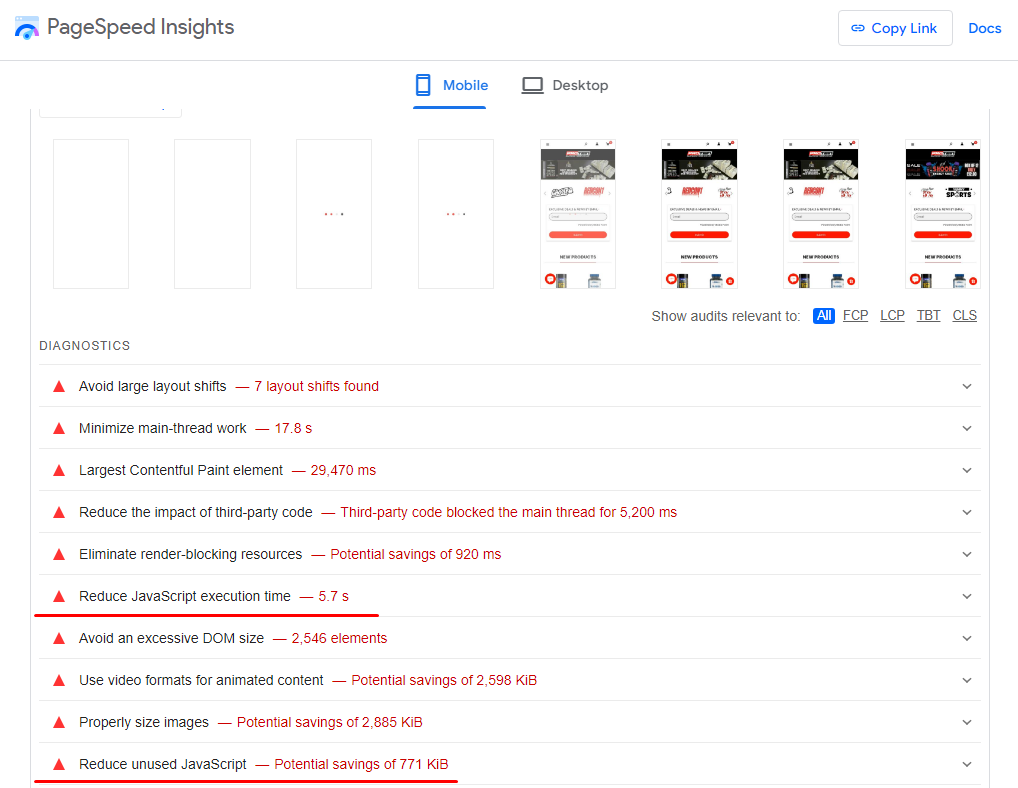
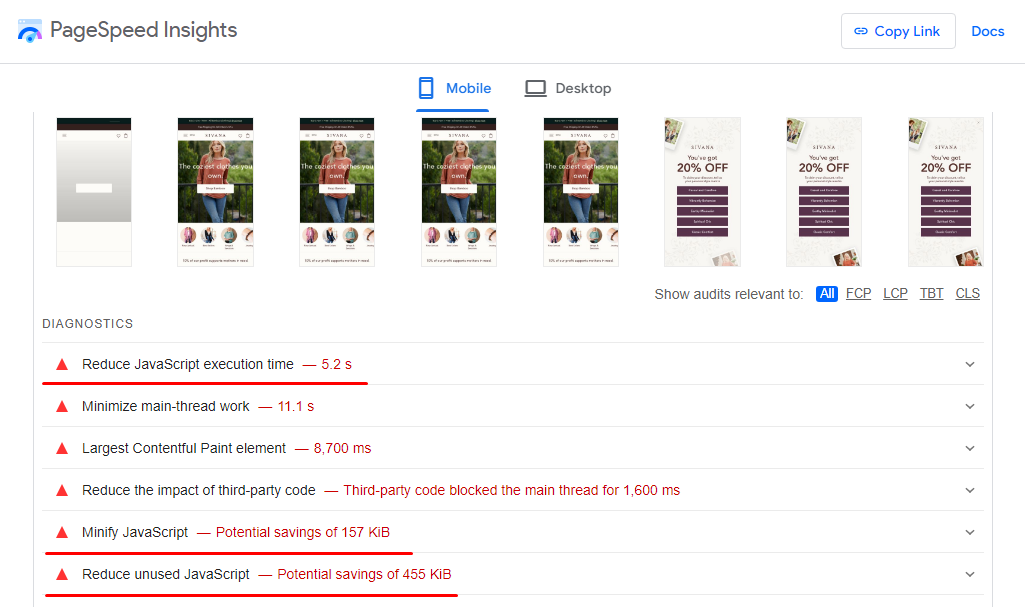
Google PageSpeed Insights
- Use Google PageSpeed Insights to assess your Shopify store’s performance.
- The tool identifies unused JavaScript files and offers suggestions for improvement.

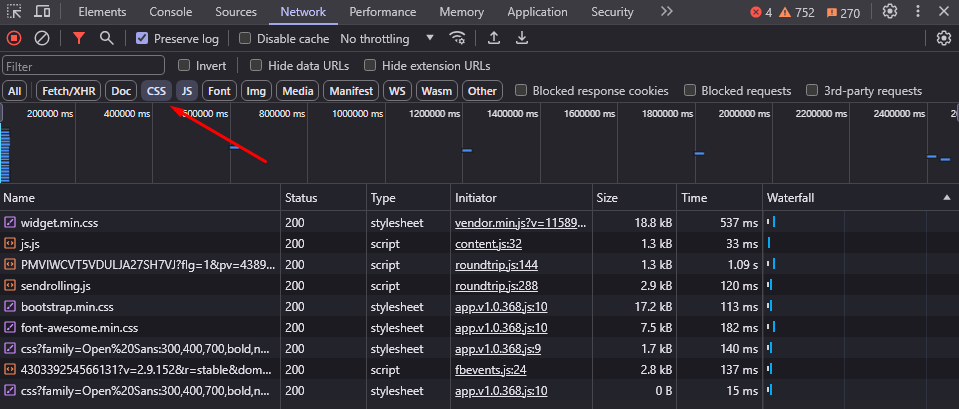
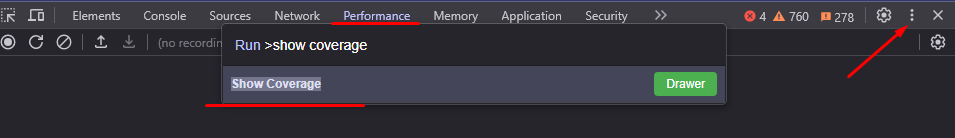
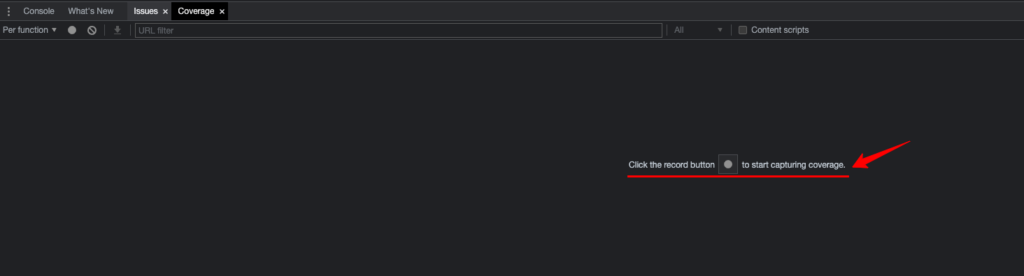
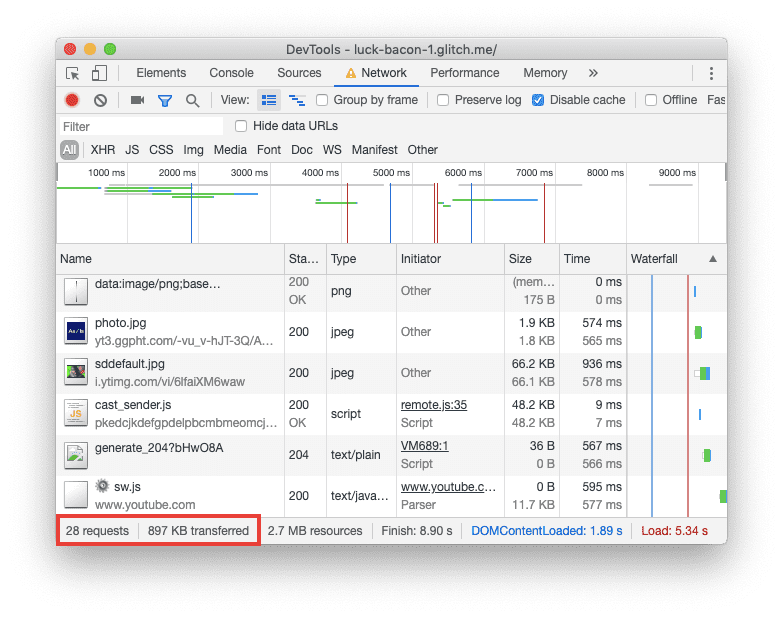
Chrome DevTools
- Open your website in Google Chrome and access Developer Tools by right-clicking on the page and selecting “Inspect.”
- Navigate to the “Coverage” tab to locate unused JavaScript and CSS files.

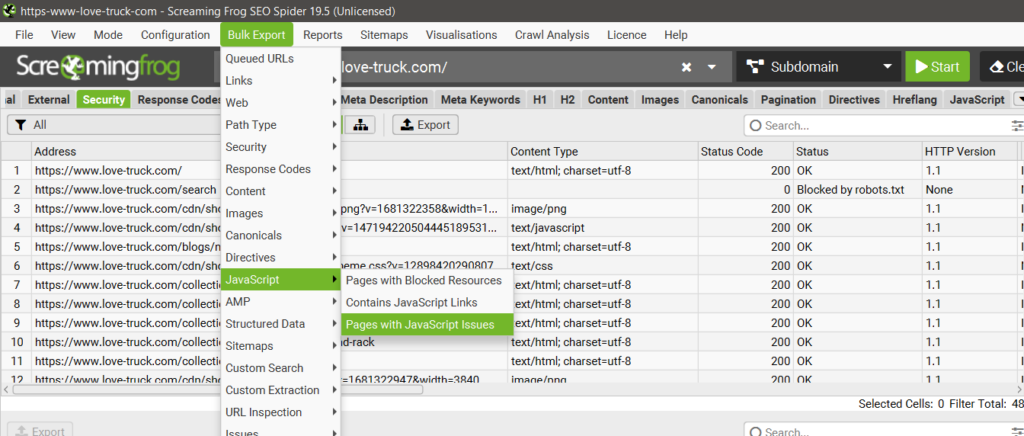
Screaming Frog SEO Spider
- Run a crawl with Screaming Frog SEO Spider.
- Review the “JavaScript” tab to analyze unused JavaScript files.

Fixing the Issue
Identify Unused JavaScript
- Use data from tools like PageSpeed Insights, Screaming Frog, and Chrome DevTools to pinpoint JavaScript files that are not being used.

Audit Theme and Apps
- Examine your Shopify theme and installed apps to find scripts that are redundant or no longer needed.
- Remove or replace unused components and app-related scripts.

Minify and Combine Files
- Minify your JavaScript files to reduce file sizes by eliminating unnecessary characters like spaces and comments.
- Combine multiple JavaScript files into a single file to reduce server requests and improve loading times.

Remove or Defer Unused Scripts
- Completely remove JavaScript files that are not needed.

- For scripts that are partially used, defer their loading until after the initial page rendering.

Evaluate Third-Party Scripts
- Review third-party scripts added to your Shopify store.
- Remove any that do not significantly enhance user experience or drive conversions.

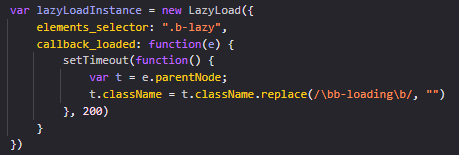
Implement Lazy Loading
- Use lazy loading to defer the loading of non-essential JavaScript files until they are required.
- This ensures that critical content loads faster, improving overall site performance.

Regularly Monitor and Update
- Periodically review your site for unused JavaScript files, especially after updating themes or apps.
- Use tools like Screaming Frog to maintain ongoing optimization.
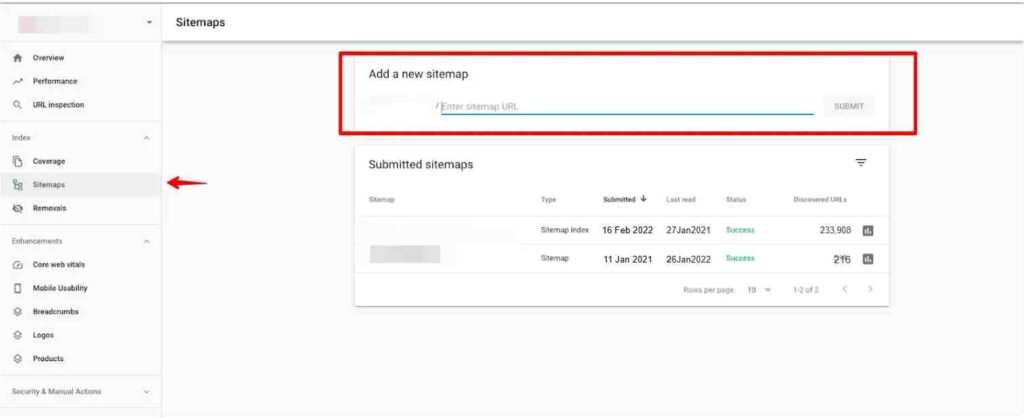
Update and Submit Sitemap
- After optimizing your JavaScript files, update your sitemap and submit it to Google Search Console.
- This helps search engines recognize and index the changes effectively.

No comments to show.

Leave a Reply