Is Google Cache reading all the elements of the site properly, especially product reviews?
Explanation & Implementation Guide
Explanation
Google Cache provides a snapshot of your web pages as they were indexed by Google’s crawlers. However, this cached version might not always match your website’s current state. Elements like product reviews can sometimes be missing or not rendered correctly. This often happens due to dynamic content, JavaScript rendering issues, or incorrect indexing of certain parts of the site.
Implementation Guide
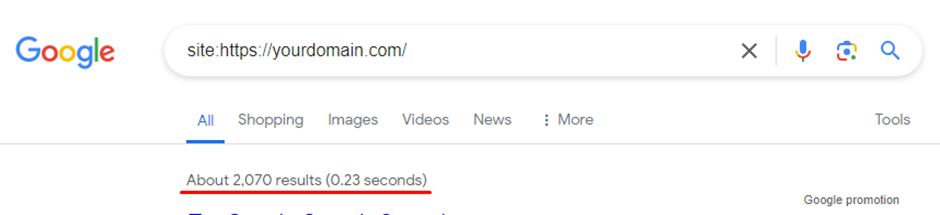
Search Your Website on Google:
- Perform a Google search for your site’s URL using site:yourdomain.com.
- Look through the indexed pages to ensure all product pages are listed.

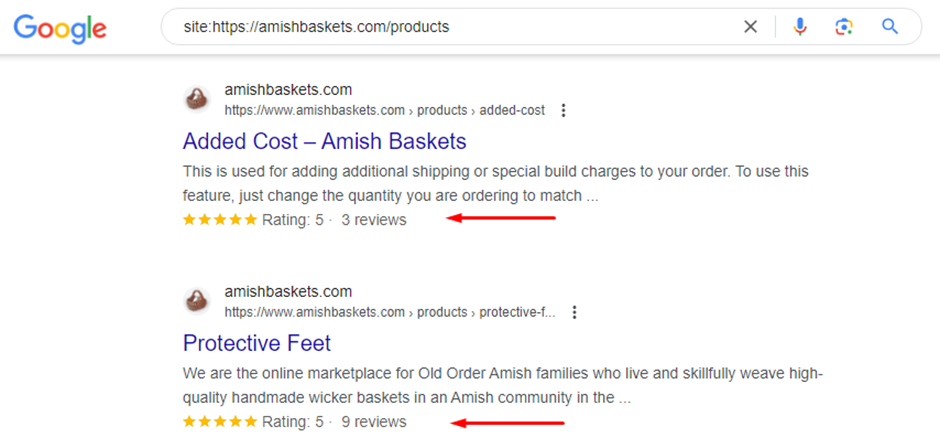
Check Specific Product Pages:
- Use the search query site:yourdomain.com/products to focus on product pages.

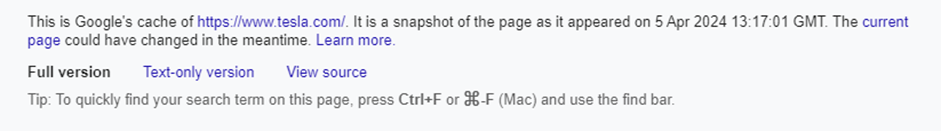
View the Google Cache:
- Open the cached version of any page by searching cache:yourpageURL in Google.
- Check whether product reviews and other key elements are displayed correctly in the cached version.

Use Google Search Console:
- Log in to Google Search Console and open the “URL Inspection” tool.
- Inspect the URLs of pages containing product reviews and look for crawl or indexing issues flagged by Google.

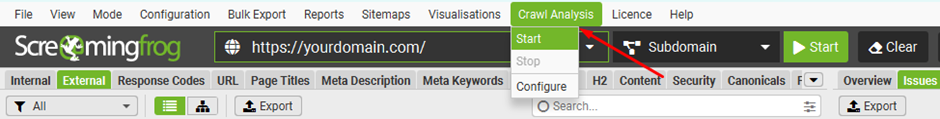
Analyze with Screaming Frog SEO Spider:
- Download and run Screaming Frog SEO Spider.
- Crawl your website and review the “Crawl Analysis” and “Rendered Page” tabs to spot any discrepancies in how Google Cache interprets your content.

Fixing the Issue
Validate HTML Markup:
- Double-check the HTML structure of pages with product reviews.
- Make sure these elements use proper tags and attributes.
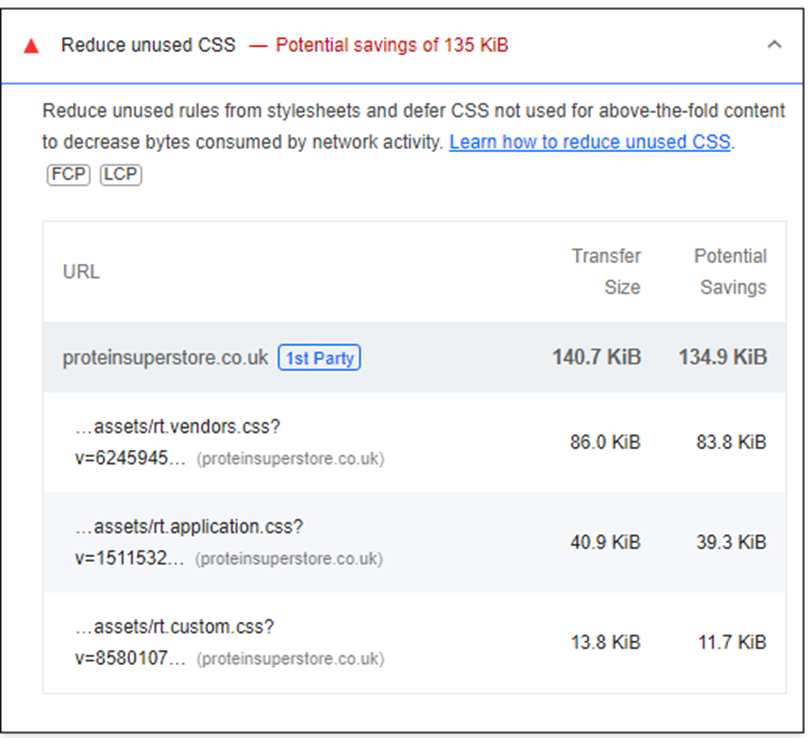
Optimize CSS and JavaScript:
- Compress and optimize your CSS and JavaScript files to improve loading times and ensure smoother rendering by Googlebot.

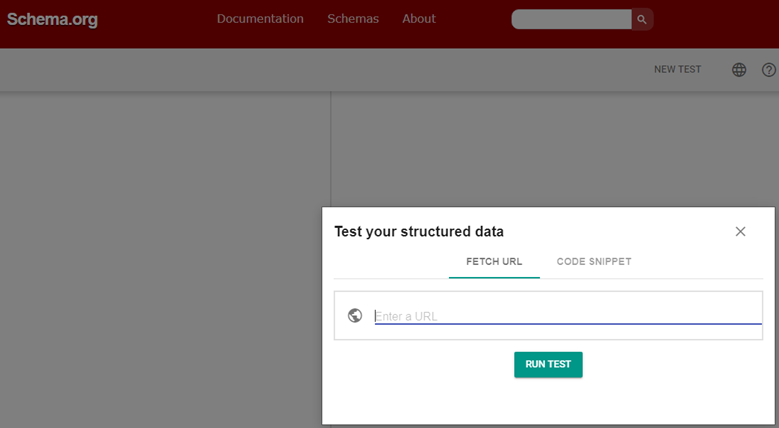
Implement Structured Data:
- Use Schema.org markup to define product reviews explicitly for search engines. This helps Google understand and display reviews properly.

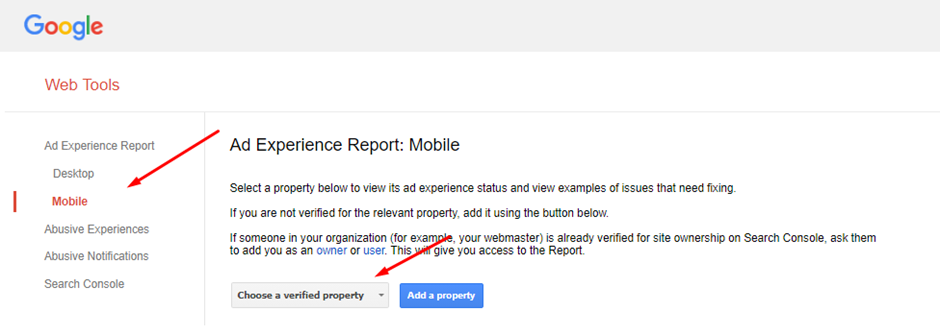
Test for Mobile Compatibility
- Run Google’s Mobile-Friendly Test tool to see how your website appears and functions on mobile devices, where rendering issues are more common.


Implement Structured Data:
- Use Schema.org markup to define product reviews explicitly for search engines. This helps Google understand and display reviews properly.

Test for Mobile Compatibility:
- Run Google’s Mobile-Friendly Test tool to see how your website appears and functions on mobile devices, where rendering issues are more common.

Monitor Regularly:
- Keep an eye on your site’s indexing and rendering performance in Google Search Console.
- Quickly address any errors or warnings reported by the tool.
No comments to show.

Leave a Reply