Core Web Vitals Optimization for LCP, FID, and CLS
Explanation & Implementation Guide
Explanation
Core Web Vitals focus on three key areas of user experience:
Largest Contentful Paint (LCP): Measures loading performance.
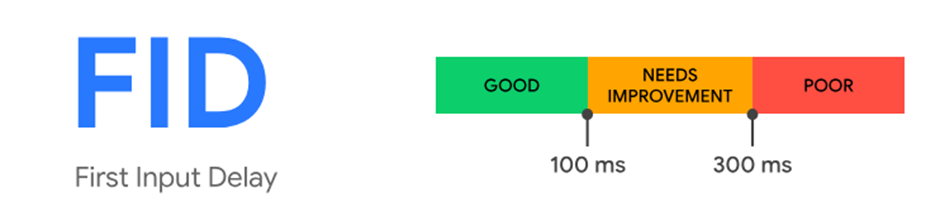
First Input Delay (FID): Evaluates interactivity.
Cumulative Layout Shift (CLS): Assesses visual stability.
Improving these metrics is essential for delivering a better user experience. Google prioritizes websites with strong Core Web Vitals for higher search rankings. Poor scores can lead to slow load times, unresponsive interactions, and unexpected layout changes, resulting in higher bounce rates and reduced user engagement.
Implementation Guide
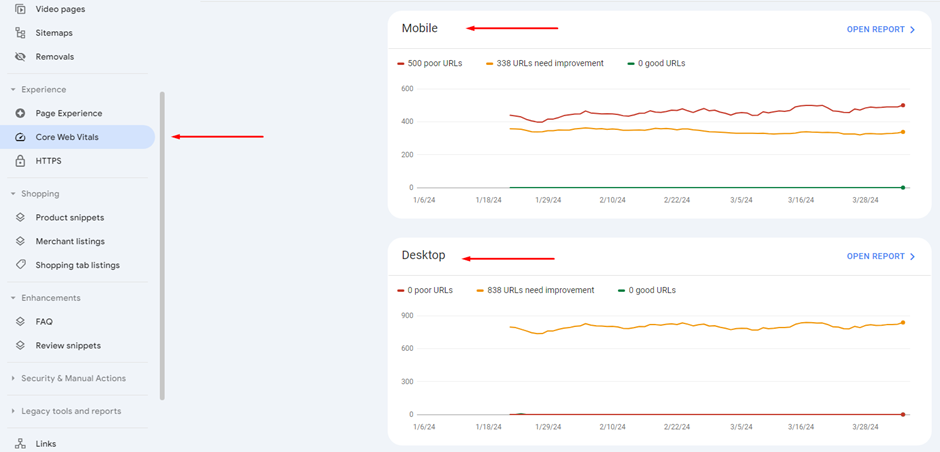
Use Google Search Console:
- Log in to Google Search Console and navigate to the “Core Web Vitals” report.
- Identify issues affecting LCP, FID, and CLS for your site.

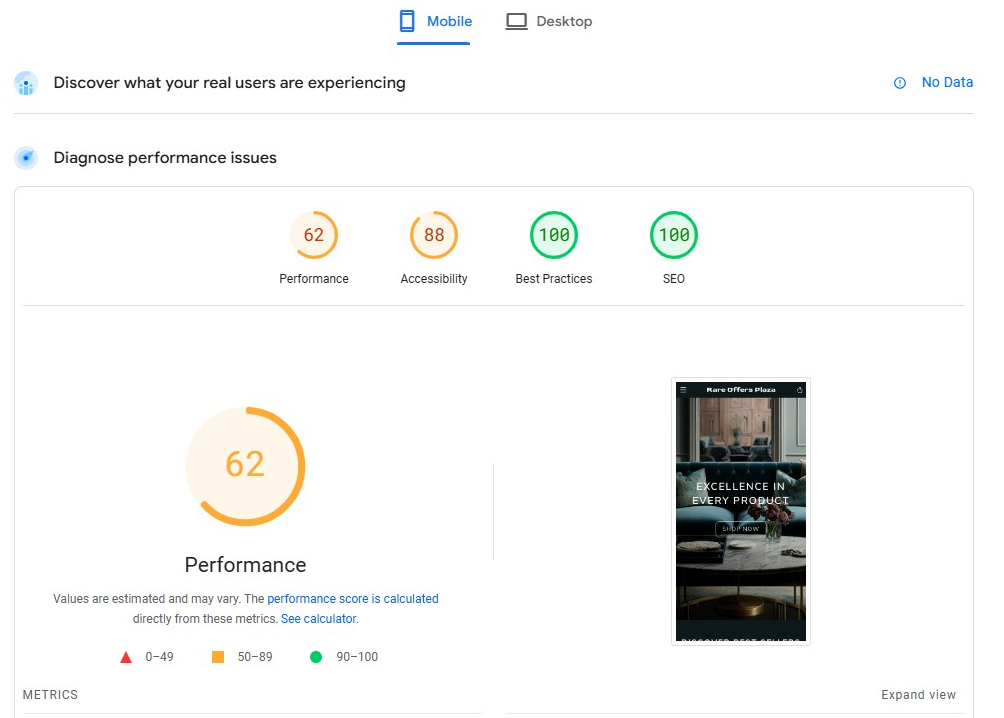
Analyze with Google PageSpeed Insights:
- Test your Shopify site using PageSpeed Insights to get detailed insights into Core Web Vitals performance.

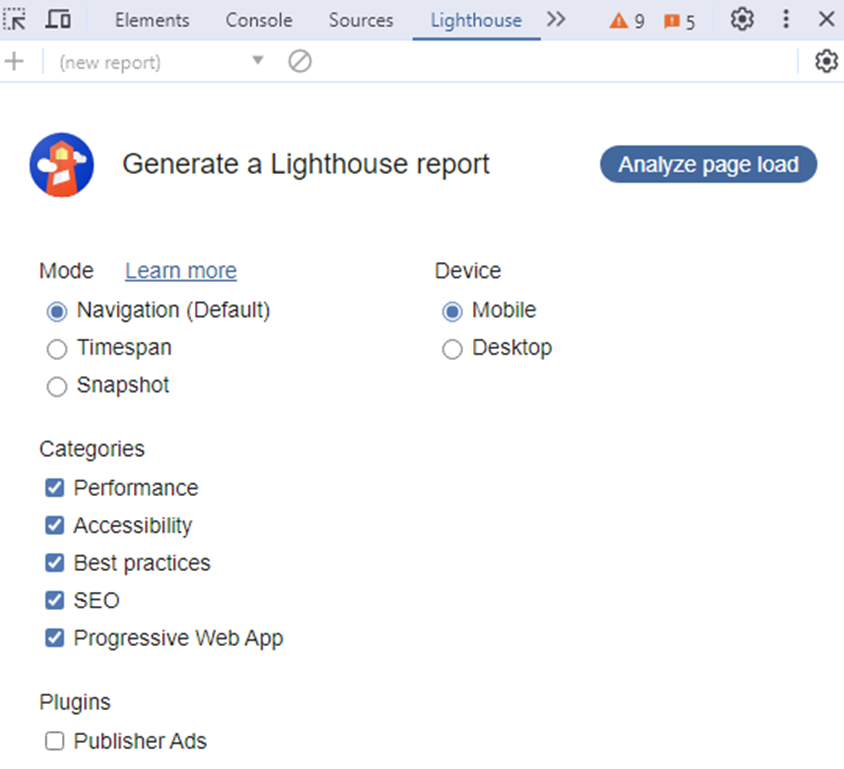
Leverage Lighthouse Auditing Tool:
- Open Chrome DevTools and run the Lighthouse tool for a detailed report on Core Web Vitals.

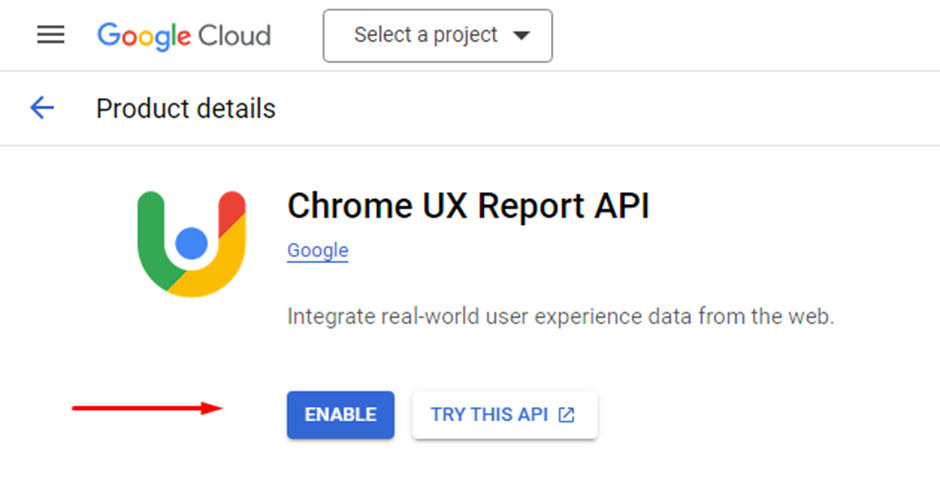
Access Chrome User Experience Report (CrUX):
- Use CrUX data to gather real-world performance metrics for your website.


Fixing the Issue
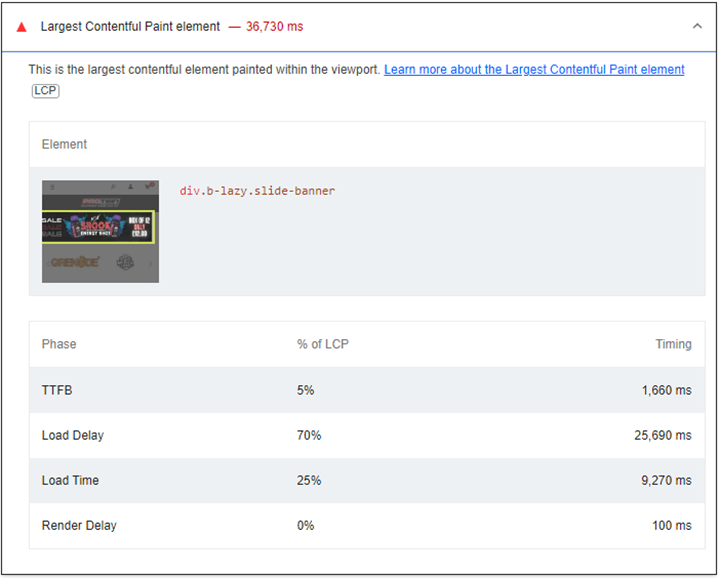
Optimize for LCP (Loading Performance):
- Compress Images: Use modern formats like WebP and optimize images to load faster.
- Implement Lazy Loading: Load images as they appear in the viewport.

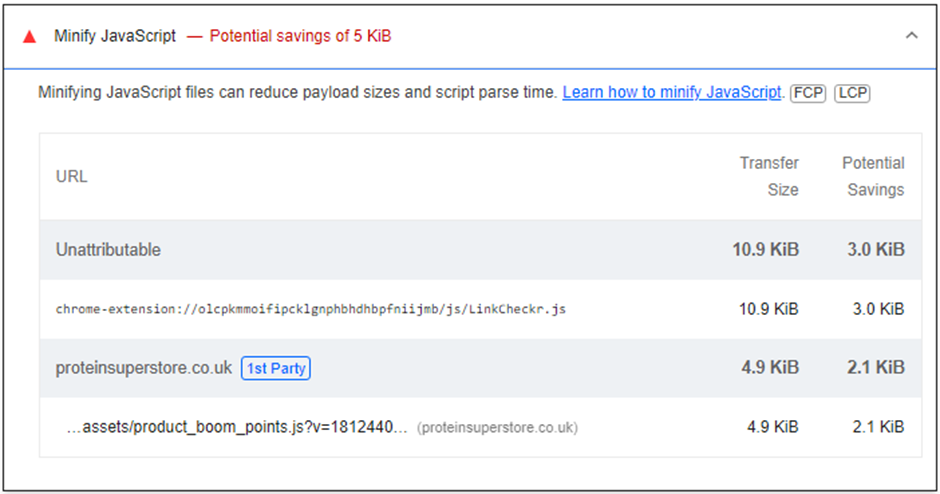
Enhance FID (Interactivity):
- Minimize JavaScript: Reduce unnecessary scripts and defer non-critical ones.

- Eliminate Render-Blocking Resources: Identify and fix resources that slow down page interactivity.

Improve CLS (Visual Stability):
- Prioritize Visible Content: Ensure critical elements load first to stabilize the layout.
- Update Shopify Theme: Use a lightweight, optimized theme to reduce layout shifts.

- Lazy Load Assets: Apply lazy loading to scripts, iframes, and other elements.

Monitoring and Iteration:
- Regularly monitor Core Web Vitals using tools like Search Console, PageSpeed Insights, and Lighthouse.
- Continue improving based on insights and user feedback to maintain high performance.
No comments to show.

Leave a Reply