Use Heatmap Tools to Optimize Page Layout and Content Placement
Explanation & Implementation Guide
Explanation
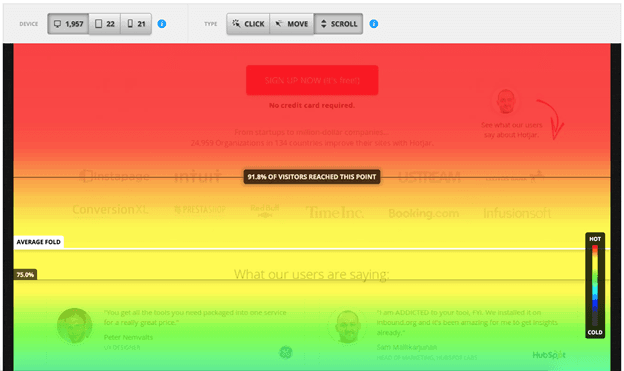
Using heatmap tools to optimize page layout and content placement is an effective way to improve user experience (UX) and boost SEO. Heatmaps visually represent user interactions with web pages, highlighting areas of high and low engagement. Without heatmap analysis, businesses miss the opportunity to understand user behavior patterns, refine content placement, and enhance conversion rates. Neglecting to optimize page layout based on user interactions can lead to a poor user experience, resulting in higher bounce rates and lower search engine rankings.
Implementation Guide
Choose a Heatmap Tool:
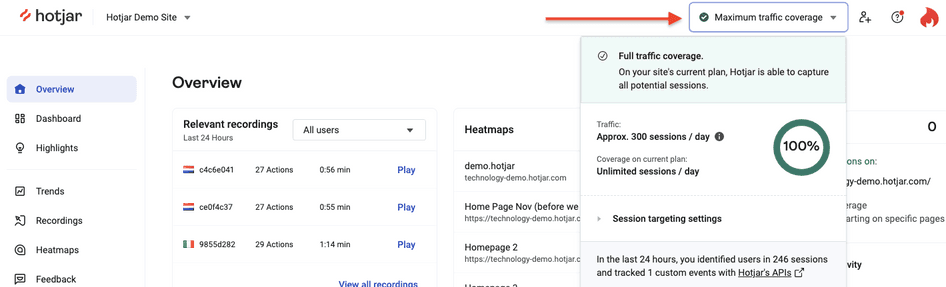
- Select a heatmap tool that fits your needs. Some popular options include Hotjar, Crazy Egg, and Lucky Orange. Many tools offer free trials or basic plans to help you get started.

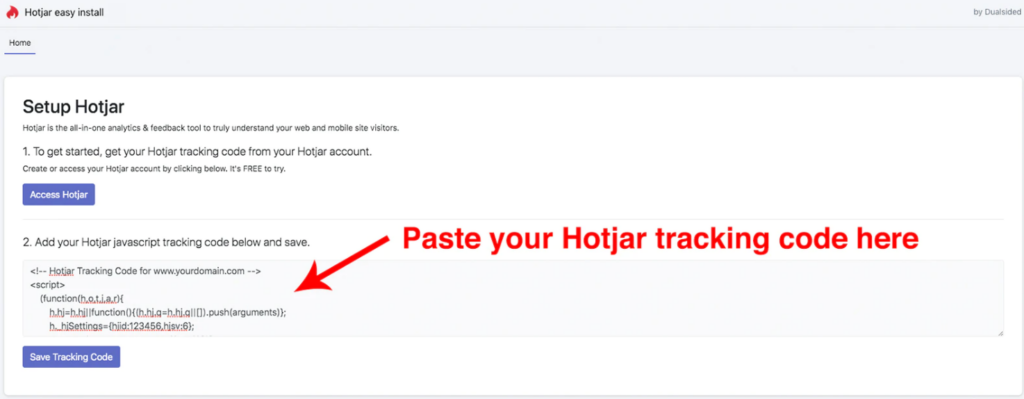
Install the Heatmap Tool on Your Shopify Store:
- Follow the provided instructions from your chosen heatmap tool to add the tracking code to your Shopify store. This code will enable the tool to collect data on how users interact with your pages.

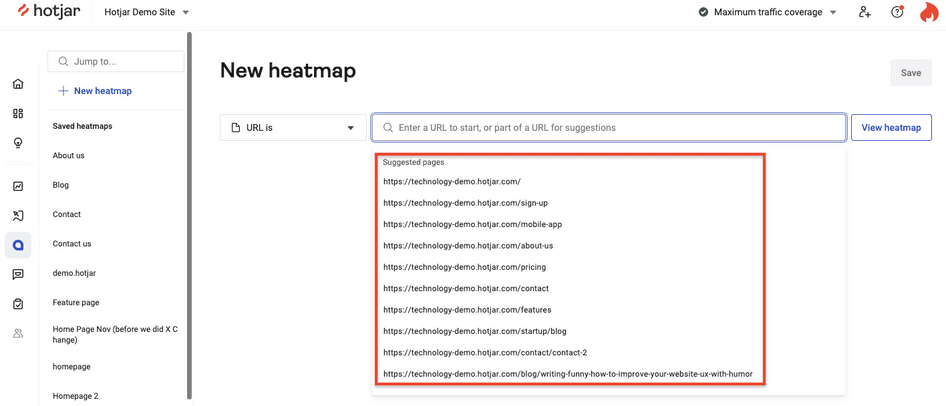
Create Heatmaps for Key Pages:
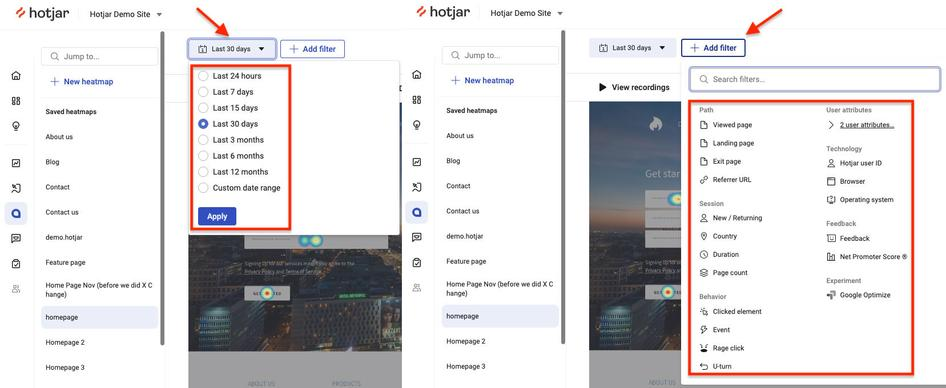
- Identify key pages on your Shopify store, such as product pages, landing pages, or the homepage. Set up heatmaps for these pages to understand how users engage with different elements.

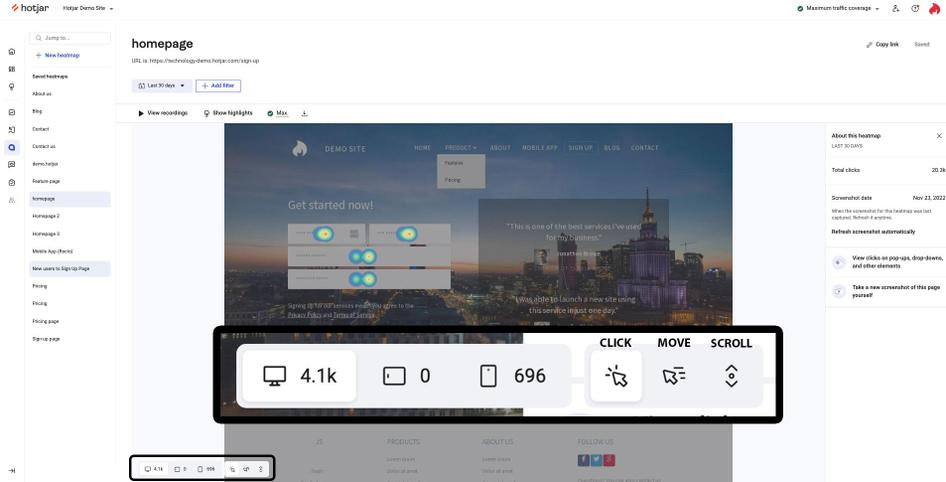
Analyze Heatmap Data:
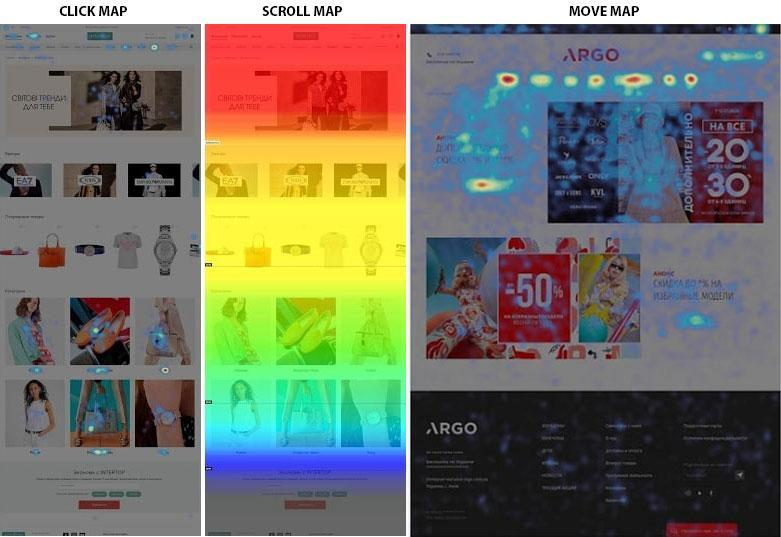
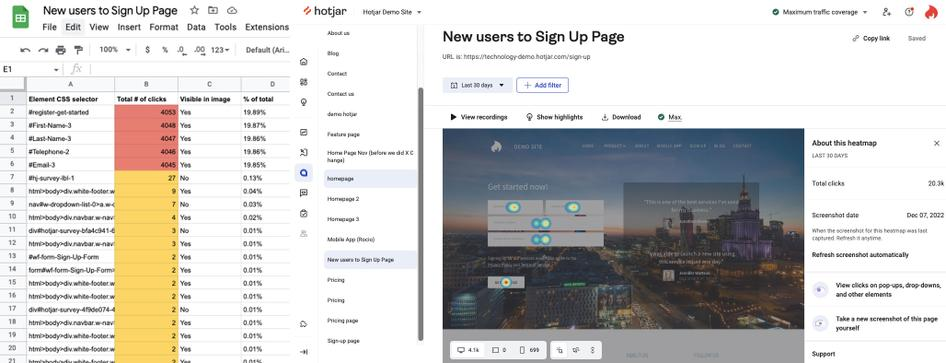
- Once the heatmaps have gathered sufficient data, analyze the results. Look for hotspots (areas of high interaction) and cold zones (areas where users show little engagement).

Identify Areas for Improvement:
- Based on your heatmap analysis, pinpoint areas to optimize. You might need to reposition call-to-action buttons, adjust the layout of important information, or enhance the visibility of key elements.
Fixing the Issue
Adjust Page Layout and Content Placement:
- Make changes to the layout and content placement based on the heatmap insights. Ensure important elements are placed in areas with high engagement to increase visibility and interaction.

Test Variations:
- Use A/B testing to experiment with different design variations. Test changes in content placement, button positioning, or layout styles to further optimize the user experience.

Monitor User Behavior Metrics:
- Track user behavior metrics like bounce rate, time on page, and conversion rates. Analyze how the adjustments affect these metrics and make further improvements as needed.

Iterate and Improve:
- Keep refining your website’s design based on continuous heatmap analysis and user feedback. Regular updates and optimizations ensure an ongoing positive user experience.
Utilize Shopify Built-in Features:
- Leverage Shopify’s theme editor to make design adjustments. Customize the layout, fonts, and colors within Shopify’s built-in features, ensuring they align with the insights gained from heatmap optimization.

No comments to show.

Leave a Reply