Multiple H1 Tags on 1 Page
Explanation & Implementation Guide
Explanation
The H1 tag is traditionally used to define the main topic or purpose of a web page. It is the most significant heading level, signaling to search engines what the page is about. When there are multiple H1 tags on a page, it can confuse search engines, diluting the importance of the main topic and potentially harming the page’s SEO ranking. While modern HTML5 allows for multiple H1 tags in different sections of the same page (like in articles, aside sections, etc.), it’s best practice in SEO to maintain a single, clear topic per page indicated by one H1 tag.
Implementation Guide
Screaming Frog SEO Spider:
- Download and Install Screaming Frog SEO Spider:
This tool, available across various operating systems, offers a free version to get started. - Crawl Your Website:
Enter your Shopify store’s URL in Screaming Frog and start the crawl.

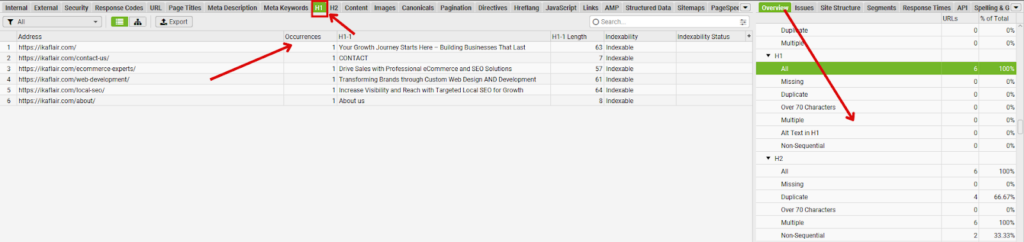
- Analyse the Results:
After the crawl completes, go to the ‘H1’ tab, which displays all H1 tags found on your site. Check for URLs that are blank under the H1 column, indicating missing tags.

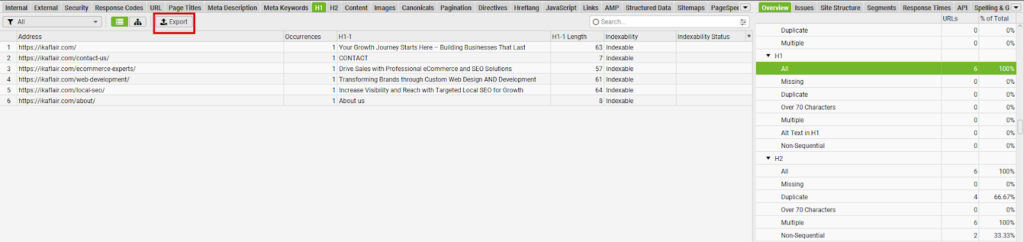
- Export the Report:
Export the results to Excel or CSV by clicking ‘Export’ for easier analysis.

Fixing the Issue
Log in to Shopify Admin:
- Review Your Content: Go to each page identified with multiple H1 tags and decide what the main topic is. Determine which H1 tag is most relevant to the main content.
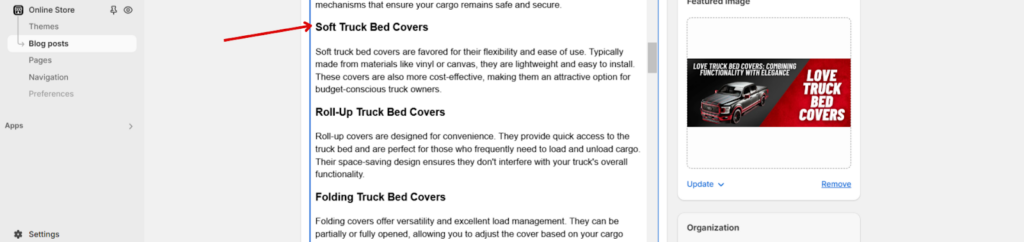
- Reassign Heading Tags: Change additional H1 tags to H2 or H3 tags, depending on their relevance and hierarchy in the content structure.

- Update Your CMS: In Shopify, navigate to the page you need to edit, and in the online store editor, adjust the headings accordingly. Remember to save changes.

- Revalidate: After making changes, re-crawl your website with Screaming Frog or another tool to ensure the issue has been resolved.
No comments to show.

Leave a Reply