Keywords in H1 Tags
Explanation & Implementation Guide
Explanation
The H1 tag is a primary HTML element used to highlight the main topic or subject of a webpage. It’s critical for both user experience and SEO as it helps search engines understand the primary focus of a page. Including relevant keywords in the H1 tag can significantly improve a page’s search engine ranking for those keywords, as it emphasises the content’s relevance to search queries.
Implementation Guide
Download and Install Screaming Frog SEO Spider:
This tool is crucial for identifying SEO issues and is available for free.
Crawl Your Site:
Enter the URL of your Shopify store into the Screaming Frog SEO Spider and start the crawling process.

Review H1 Tags:
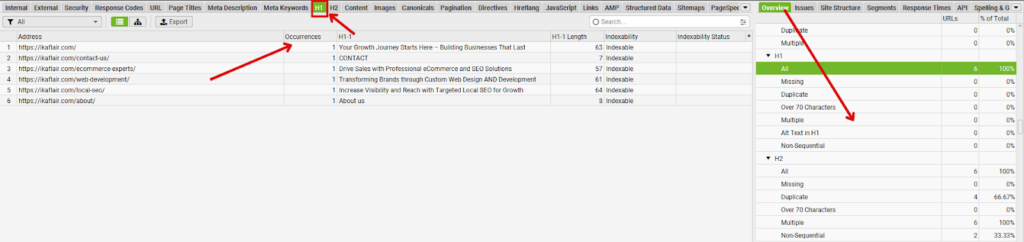
Once the crawl is complete, navigate to the ‘H1’ tab. Here, you will see all the H1 tags used across your site. You can review them to ensure they align with your target keywords for each page.

Export the Report:
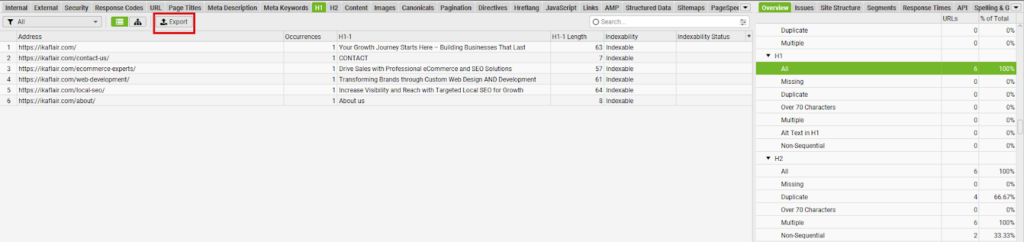
If needed, export this data to a spreadsheet for a more thorough analysis, identifying pages where the H1 tags may not include the target keywords.

Fixing the Issue
Access Your Shopify Admin:
Log in to your Shopify dashboard and go to the “Online Store” section, then choose “Pages” or “Products” depending on where the issue lies.
Edit the Page or Products:
Select the pages or products that need revised H1 tags. In the content editor, locate the H1 tag (usually the title or the first heading in the description).
Incorporate Keywords:
Rewrite the H1 content to include your targeted keywords, ensuring it still reads naturally and is relevant to the page content.
Save Changes:
After updating the H1 tags, save your changes and review the page to ensure the new H1 tag appears correctly.

Re-Check Your Pages:
Use Screaming Frog or another SEO tool to re-crawl your site, confirming that the H1 tags now contain the appropriate keywords.

Leave a Reply