JavaScript Redirection
Explanation & Implementation Guide
Explanation
JavaScript redirection is used to inform users and search engines about changes in a page’s URL, ensuring a seamless user experience. However, improper use or over-reliance on JavaScript redirects can negatively impact SEO. Excessive redirects slow down page load times, increase bounce rates, and reduce user engagement, all of which can hurt search engine rankings. Additionally, search engine crawlers may struggle to follow JavaScript redirects, leading to indexing issues and reduced visibility in search results.
Implementation Guide
Google PageSpeed Insights
- Use Google PageSpeed Insights to evaluate the performance of your Shopify store, focusing on JavaScript redirects.
- Follow the tool’s recommendations to identify and resolve issues related to redirects.

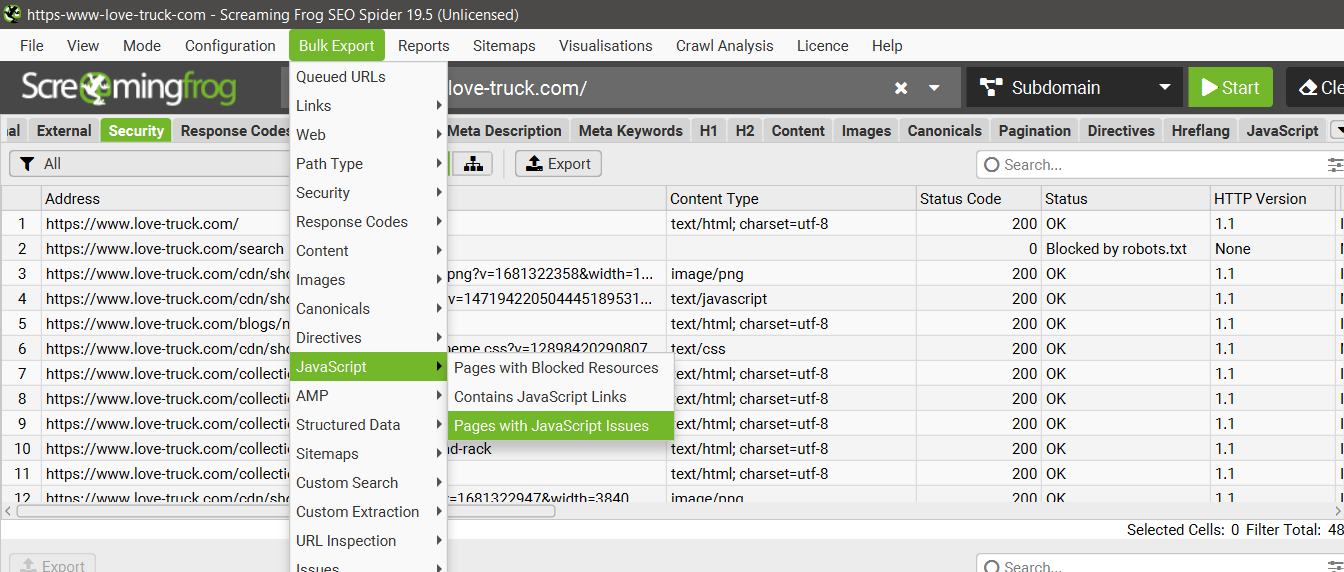
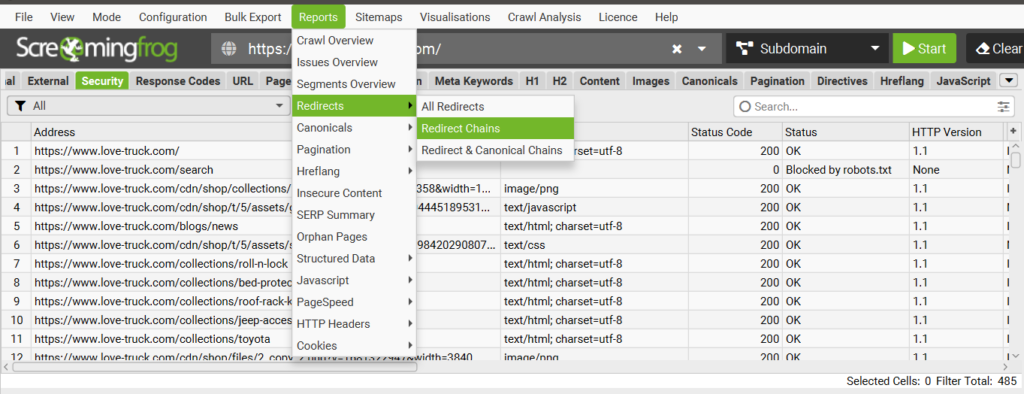
Screaming Frog SEO Spider
- Run a crawl using Screaming Frog SEO Spider.
- Review the “JavaScript” tab to identify any pages or URLs using JavaScript-based redirects.

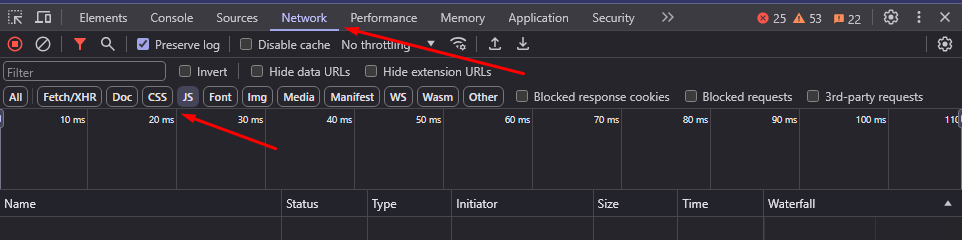
Google Chrome Developer Tools
- Open your website in Chrome and access Developer Tools by right-clicking on the page and selecting “Inspect.”
- Navigate to the “Network” tab and use the waterfall view to detect JavaScript-based redirects.

Fixing the Issue
Determine Redirect Purpose
- Understand the purpose of each JavaScript redirect. Confirm that it adds value for users and is absolutely necessary.
Assess Page Load Impact
- Evaluate how JavaScript redirects affect page load times.
- Minimize or optimize redirects to improve performance.

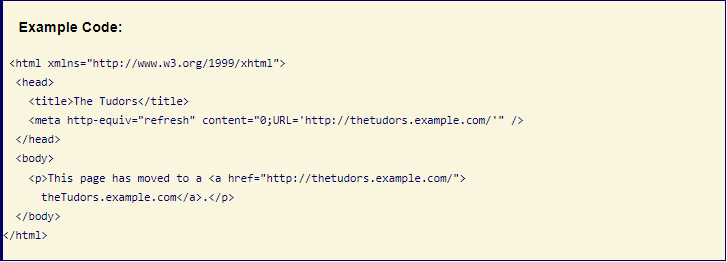
Use Alternative Redirect Methods
- When possible, implement meta refresh tags or server-side redirects instead of JavaScript redirects.
- Meta refresh tags can be placed in the HTML <head> section, and server-side redirects are generally more compatible with search engines.

Optimize Redirect Logic
- If JavaScript redirects are unavoidable, refine the redirect logic for clarity and efficiency.
- Ensure the code is optimized for performance and easy maintenance.

Implement Server-Side Solutions
- For critical redirects, use server-side solutions, as they are more efficient and crawler-friendly.
Monitor Regularly
- Periodically check for JavaScript redirects using tools like Screaming Frog or browser developer tools.
- Monitor Google Search Console for any redirect-related issues reported by search engines.
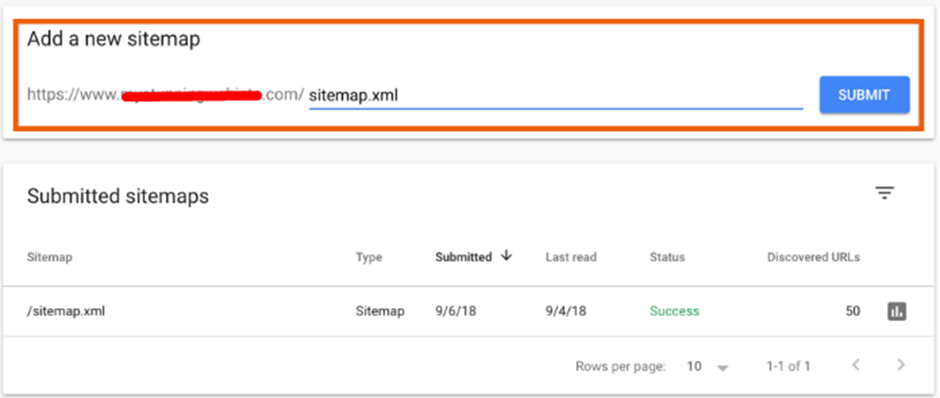
Update Sitemap and Resubmit
- After making changes to your redirects, update your sitemap.
- Submit the updated sitemap to Google Search Console to ensure search engines are aware of the corrected URLs and indexing changes.

No comments to show.

Leave a Reply