Implement Table of Contents on long-form content for better UX and anchor links
Explanation & Implementation Guide
Explanation
Adding a table of contents (TOC) to Shopify pages helps enhance the user experience by making it easier to navigate lengthy articles. This feature allows users to see a clear outline of the content and jump directly to sections of interest. By incorporating anchor links and a TOC, you improve accessibility and engagement, which can contribute to better SEO rankings.
Implementation Guide
Introduce the Purpose of a TOC:
- Start with a brief explanation of why a table of contents is being implemented.
- Highlight how it improves navigation and makes content more user-friendly, especially for longer posts.

Identify Suitable Content:
- Pinpoint articles or pages that qualify as long-form content. These are usually pieces with multiple sections or covering detailed topics.
Create the TOC:
- Use a text or HTML editor to manually draft the TOC.
- List the main headings (e.g., H2 tags) with their corresponding anchor links.

Place the TOC Strategically:
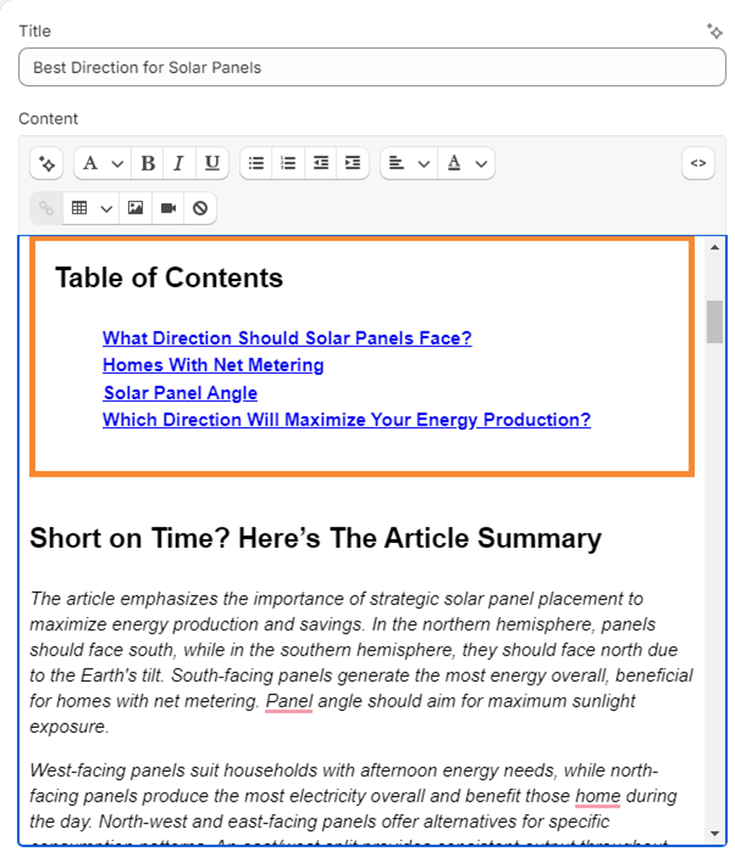
- Insert the TOC near the top of the article, right after the introduction.
- Make sure the TOC is visually appealing and easy to interact with.

Add Anchor Links:
- Assign a unique anchor link to each section of the article.
- Use descriptive, SEO-friendly text for each link to make it relevant to both users and search engines.
Link TOC Entries to Sections
- Connect each TOC item to its respective section by linking it to the corresponding anchor.
- Ensure clicking on a TOC entry navigates users smoothly to the right part of the page.
Enable Smooth Scrolling
- Implement smooth scrolling for a better user experience. This feature ensures transitions to different sections feel seamless and professional.
Test the TOC
- Gather user feedback and refine the TOC based on their suggestions.
- Check the functionality of the TOC and anchor links across various browsers and devices.
Fixing the Issue
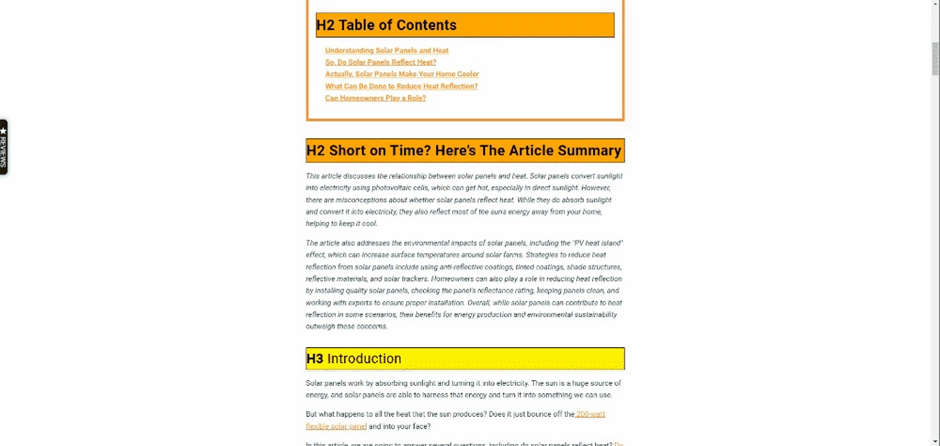
Add a TOC for Better Navigation:
- Begin by creating a TOC or jumplinks to help users navigate lengthy articles.
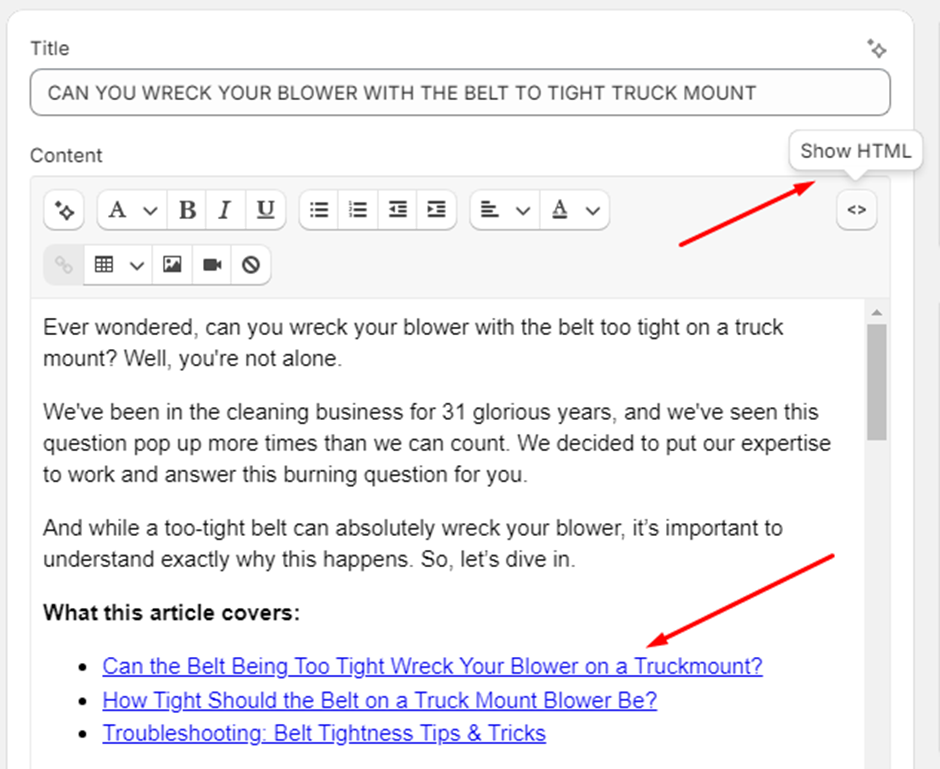
- Start with a short introduction that explains what the article covers.

Generate Jumplinks for Headings:
- Include a section titled “What this article covers” or “Table of Contents” at the top.
- List the key headings (H2 tags) in this section and turn them into jumplinks.

Use H2 Tags for Reference:
- Preview the article to identify all H2 tags.
- Copy these headings into the TOC section for easy reference.
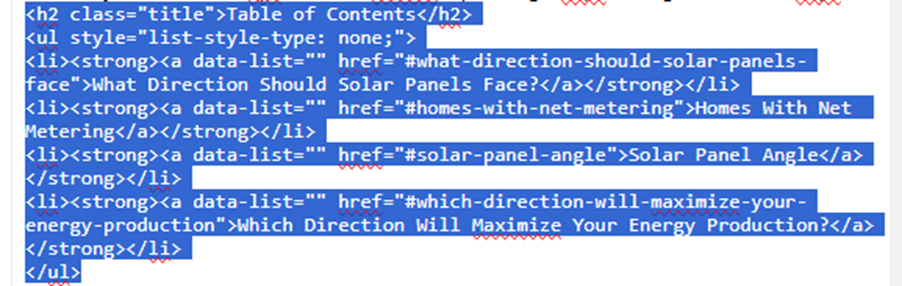
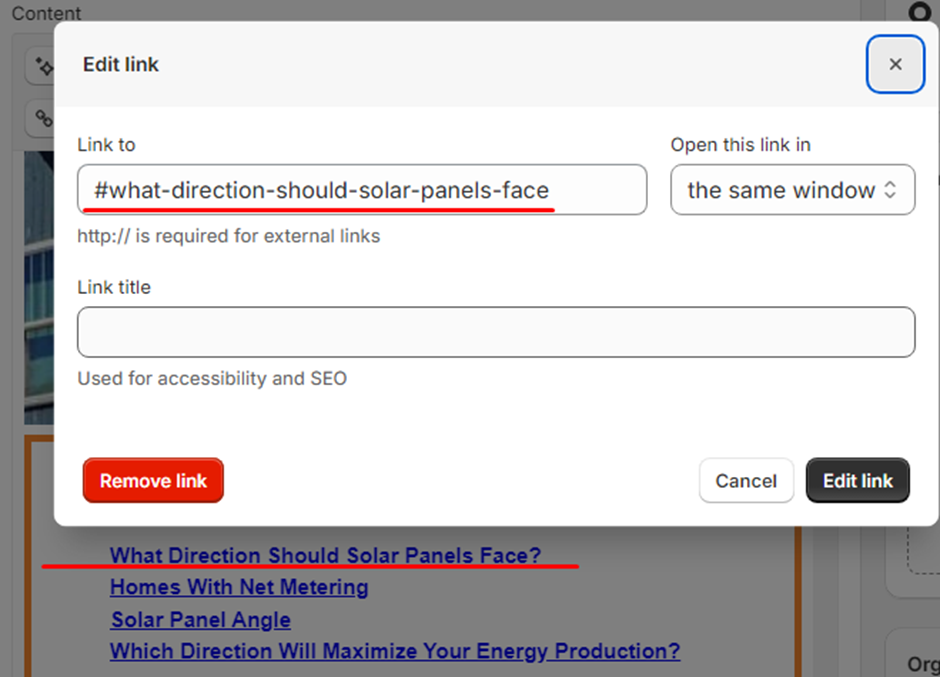
Create Anchor Links:
- Use an anchor format for titles:
- Example: For a heading “How Solar Panels Work,” create an anchor like #how-solar-panels-work.
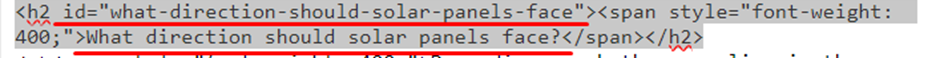
- Add the anchor link in the HTML view by including an id attribute:
html
Copy code
<h2 id=”how-solar-panels-work”>How Solar Panels Work</h2>

Verify Functionality:
- Test the TOC to ensure each link navigates smoothly to the intended section.
- Fix any broken or incorrect links.

Optimize for SEO:
- Incorporate keywords into anchor text and TOC headings.
- Ensure the TOC enhances search engine visibility while maintaining usability.
Regular Updates:
- Periodically review the TOC for accuracy, especially if content is updated or restructured.
- Keep it aligned with new sections or modified headings.
No comments to show.

Leave a Reply