Image Redirects
Explanation & Implementation Guide
Explanation
Image redirects occur when the URLs of images on your Shopify site are changed or redirected to new locations. This often happens during website migrations, restructuring, or when images are moved to new directories. However, failing to properly address these redirects can lead to several issues, especially for SEO:
SEO Impact: If images are not correctly redirected, search engines may fail to index or display them, negatively impacting image search visibility. This could result in lost organic traffic that would otherwise come from image search results.
User Experience: Redirects can also slow down the site as search engines and browsers need to follow multiple redirects, potentially delaying the display of images.
Link Equity Loss: When an image URL is redirected without proper handling, the link equity and SEO value of the original image URL can be lost.
To ensure that image redirects are handled effectively and to maintain your site’s SEO performance, it’s crucial to identify and resolve any image redirect issues.
Implementation Guide
Identifying Image Redirects
- Download and Install Screaming Frog SEO Spider: Go to the Screaming Frog SEO Spider website, download, and install the tool.
- Crawl Your Website: Open Screaming Frog and enter your website’s URL in the ‘Enter URL to spider’ box.
- Click ‘Start’ to begin crawling your website.

View the Results
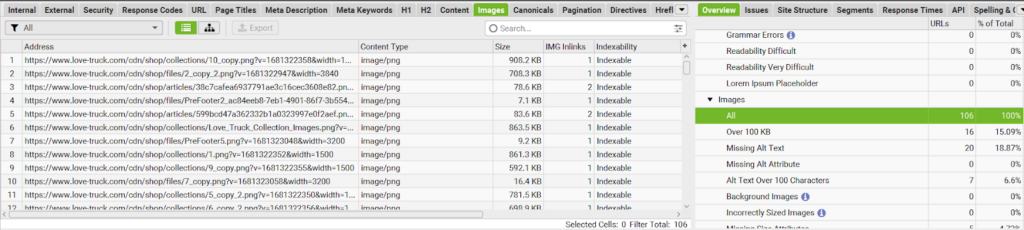
- Once the crawl is complete, go to the ‘Images’ tab, where all the images on your site will be listed.

Check Image URLs
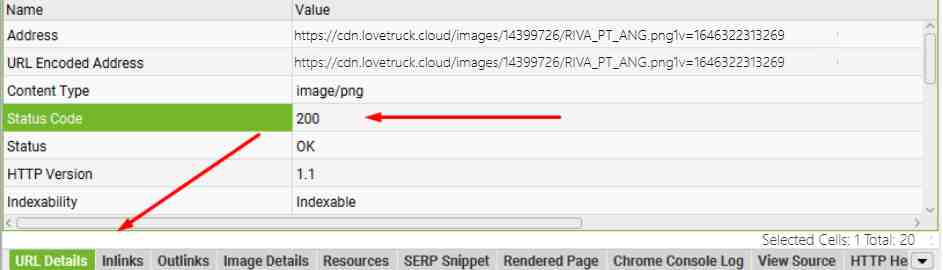
- In the ‘URL Details’ column, review the ‘Status Code’ for each image. Look for 3xx status codes (which indicate redirects). These status codes show that the image URL is being redirected to another location.

Export the Data
- Export the list of images with redirect issues by clicking the ‘Export’ button. This will allow you to analyze the redirects further.
Filter for Redirects
- In the ‘Filter’ box, enter ‘3’ to display only the URLs that have a 3xx status, which indicates that the images are being redirected.
Fixing the Issue
Log in to Shopify Admin
- Access your Shopify admin dashboard by visiting [yourstorename].myshopify.com/admin
Navigate to the Affected Pages or Themes
- Identify the specific pages, products, or themes where image redirects are occurring. These could be images on your homepage, product pages, blog posts, or anywhere else on the site.

Update Image URLs
- For each image that is being redirected, navigate to the image’s settings or the page’s content and update the image URL to the correct path. If the image has been moved to a different location, ensure that you update the URL to point to the new location.
- If necessary, update the code in the theme files (HTML or Liquid) to reflect the correct URL paths.
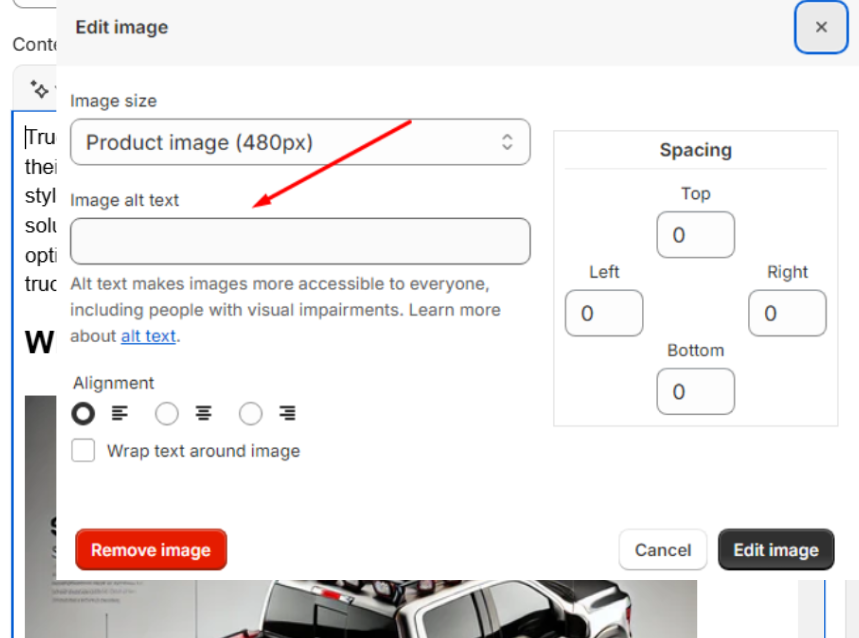
Update Image Alt Tags
- If the images have been updated or moved, make sure to update the alt tags and other relevant metadata as well. This ensures that both the image and its SEO attributes are properly aligned with the new location.

Best Practices for Handling Image Redirects
- Use Permanent (301) Redirects: If you must redirect an image to a new location, ensure you’re using 301 redirects to indicate a permanent change. This helps preserve the SEO value of the original image URL.
- Avoid Overuse of Redirects: Too many redirects can slow down your site and negatively impact SEO. Direct links to images should be maintained as much as possible.
- Check for Broken Links: Occasionally check for 404 errors or missing images redirected incorrectly, ensuring that all assets are properly linked and accessible.

Leave a Reply