Favicon Implementation
Explanation & Implementation Guide
Explanation
A favicon, or “favorite icon,” is a small image that represents your website in browser tabs, bookmarks, and history lists. While it doesn’t directly impact SEO rankings, it enhances user experience by improving brand recognition and making your site look professional. Without a favicon, your site may seem less polished, and you may miss branding opportunities.
Implementation Guide
Identifying Missing Favicon:
Manual Check: Open your Shopify store in various browsers to see if the favicon appears in the browser tab.

Google’s Mobile-Friendly Test:
- Go to Google’s Mobile-Friendly Test and enter your Shopify store’s URL.
- Run the test and check if the favicon is visible in the results. This test primarily assesses mobile usability but can also confirm favicon visibility.

Fixing the Issue by Adding or Updating the Favicon in Shopify
Prepare Your Favicon:
- Create a favicon image in ICO, PNG, or GIF format. The recommended size is 32×32 pixels or 16×16 pixels.
- Ensure the image is simple and recognizable even at a small scale.

Implement Favicon in Shopify:
- Log into your Shopify admin panel.
- Go to Online Store > Themes.
- Select your active theme and click Customize.
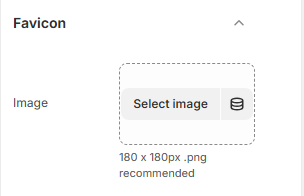
- Navigate to Theme settings > Favicon.
- Click Select image to upload your favicon file, then click Save.

Verify Implementation:
- Clear your browser cache and refresh your site to ensure the favicon appears.
- Recheck with Google’s Mobile-Friendly Test or by reopening your store on various browsers and devices.

Regular Checks:
- Periodically confirm that the favicon is visible across browsers and devices.
Update as Needed:
- If your branding changes, update the favicon to reflect the new logo or color scheme.
No comments to show.

Leave a Reply