CSS optimization: Minify, Inline, Unused, Render Blocking
Explanation & Implementation Guide
Explanation
Optimizing CSS (Cascading Style Sheets) is essential for improving web performance and SEO. Unoptimized CSS can lead to slower page load times, larger file sizes, and render-blocking issues. These problems negatively affect user experience, increase bounce rates, and lower search engine rankings. By optimizing CSS, you can enhance loading speed, boost user engagement, and improve SEO performance.
Implementation Guide
Assess Current CSS Performance:
- Use tools like Google PageSpeed Insights, Lighthouse, or GTmetrix to analyze your Shopify site.
- Identify specific CSS-related recommendations for improvement.

Minify CSS Files:
- Remove unnecessary characters, spaces, and line breaks from CSS files to reduce their size.
- Use online tools or plugins for easy minification.

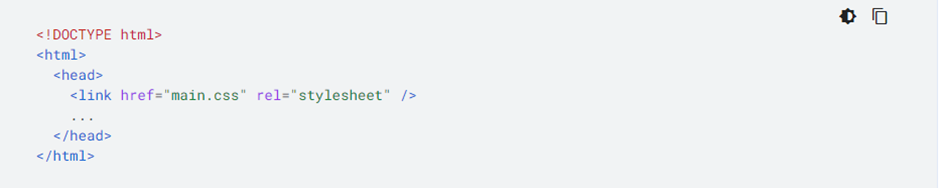
Inline Critical CSS:
- Identify the CSS needed for the initial page load (critical CSS).
- Inline these styles directly into the HTML to reduce server requests and speed up the initial render.
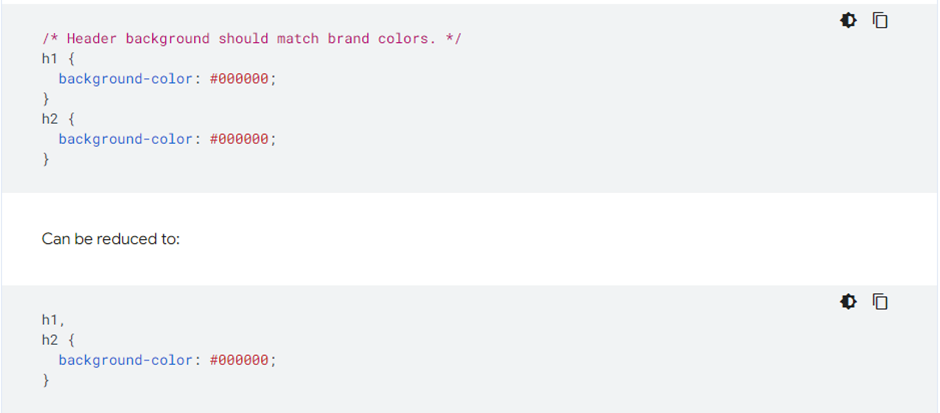
Remove Unused CSS:
- Use tools like PurifyCSS or UnCSS to find and eliminate unused CSS from your stylesheets.
- This keeps only essential styles and reduces overall file size.

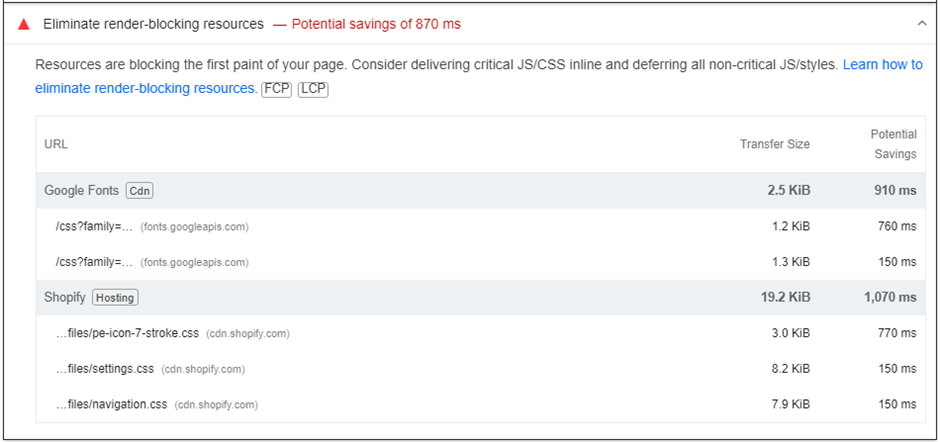
Address Render-Blocking Resources:
- Use the defer attribute for non-critical CSS or place them at the bottom of the page.
- This allows the page to load faster by preventing these resources from blocking rendering.

Fixing the Issue
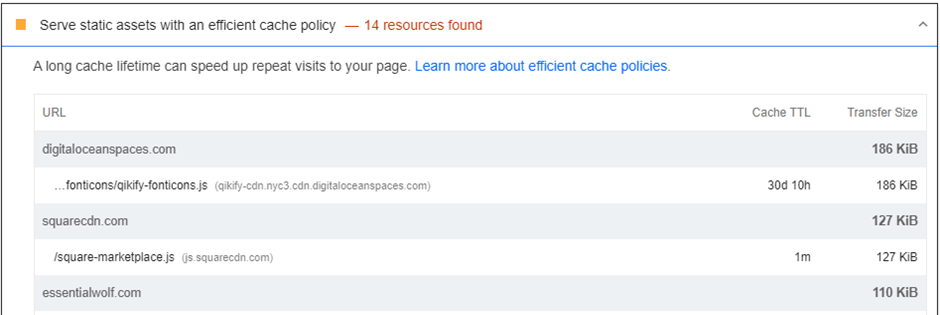
Leverage Browser Caching:
- Configure your server to cache CSS files in users’ browsers.
- Cached resources load faster on subsequent visits.

Use a Content Delivery Network (CDN):
- Implement a CDN to distribute CSS files across servers worldwide.
- This reduces response times and accelerates delivery.

Optimize Other Assets:
- Complement CSS optimization by compressing images and scripts.
- This further enhances page speed and overall performance.

Test and Monitor:
- Regularly test your site’s performance with tools like PageSpeed Insights.
- Address any new issues and fine-tune your optimization strategy.
Document Changes:
- Keep a record of all CSS optimizations and track performance improvements.
- Update your strategy as your website evolves.
No comments to show.

Leave a Reply