Clean-Up of Broken Images
Explanation & Implementation Guide
Explanation
Broken images, which fail to load or display errors, negatively affect your website’s SEO. Search engines prioritize user experience, and pages with broken images can slow down load times, increase bounce rates, and lower rankings. Fixing broken images enhances user satisfaction, improves page speed, and sends positive signals to search engines, potentially boosting your SEO performance.
Implementation Guide
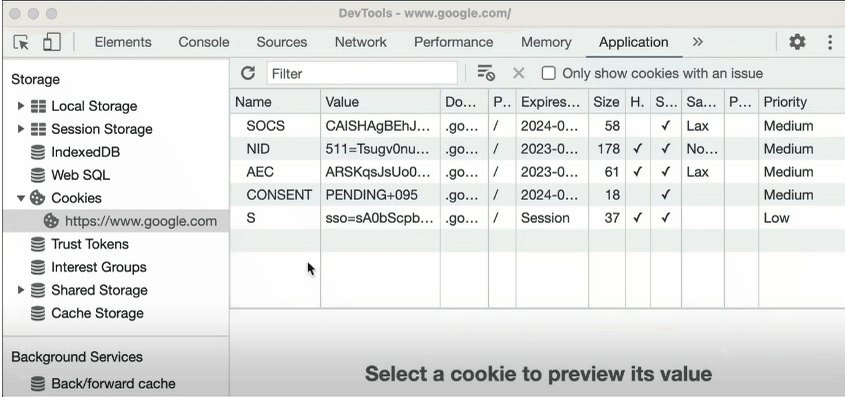
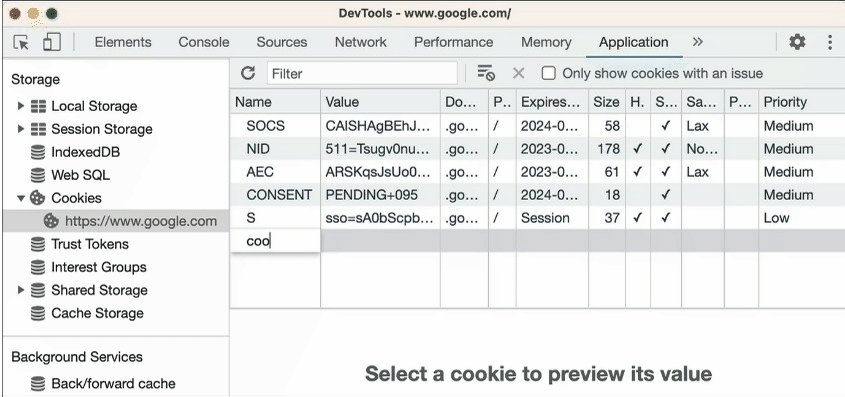
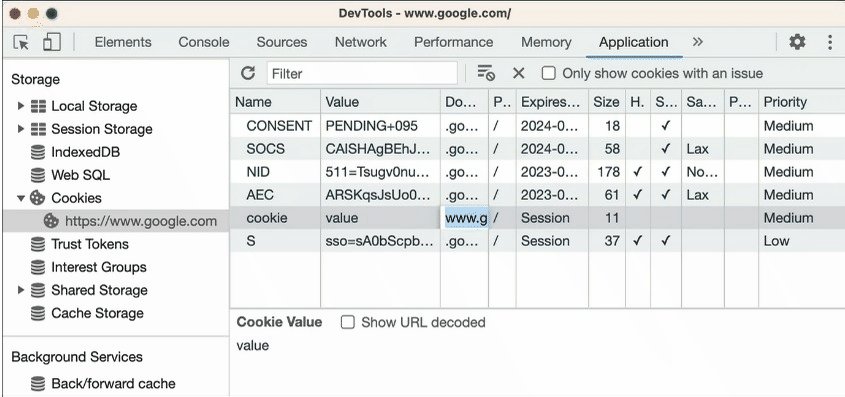
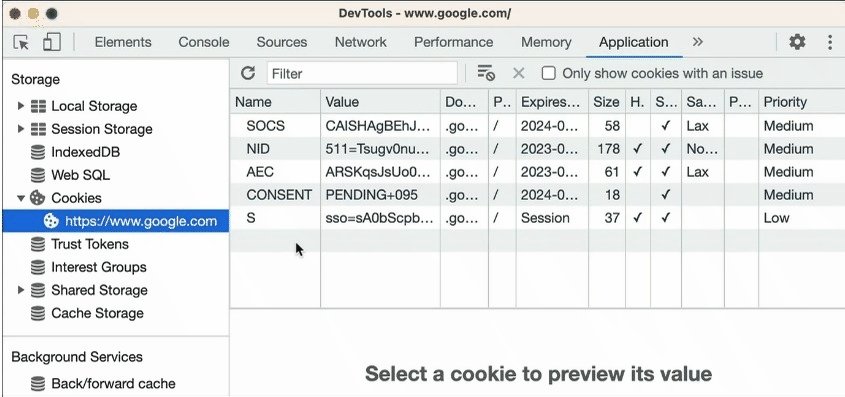
Access Google Chrome DevTools
- Open the page in Google Chrome.

- Right-click and select Inspect to open DevTools.
- Go to the Console tab to view error messages related to broken images.
- Look for error codes (e.g., 404) and note the broken image URLs.
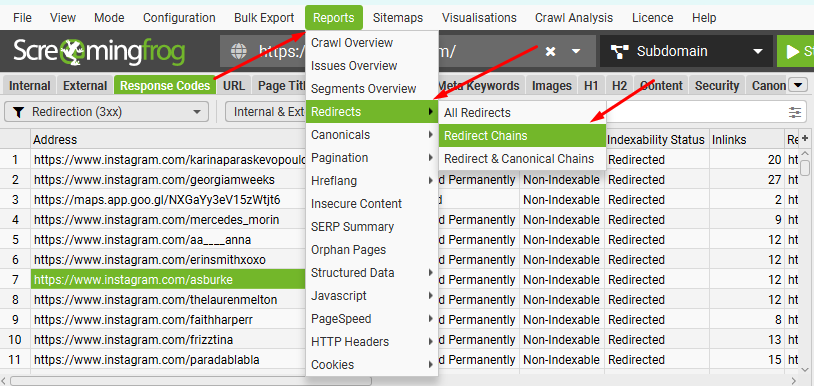
Use Screaming Frog SEO Spider
- Download and install Screaming Frog SEO Spider.
- Enter your website’s URL and start the crawl.
- Go to the Images tab to view all images on your site and check for broken ones.

Fixing the Issue
Identify Broken Images
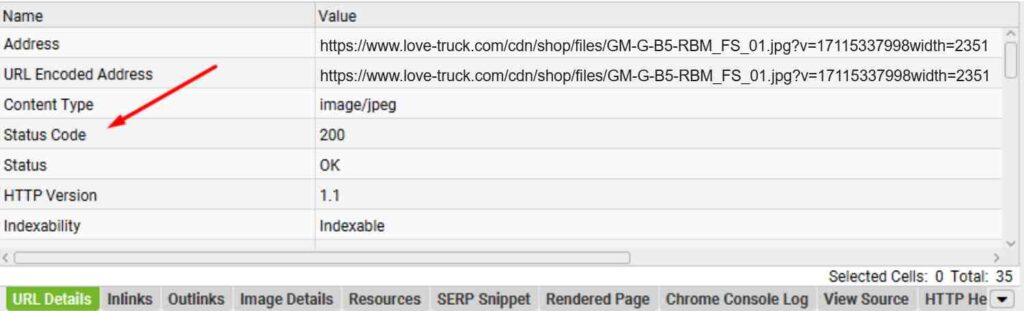
- In Screaming Frog, look for images with HTTP status codes like 404. These are broken images.

Export Data
- Click Export to save the list of broken images for further analysis.

Log in to Shopify Admin
- Access your Shopify admin dashboard.
- Identify the page or theme with broken images.
Replace or Update Images
- Upload correct images via Shopify admin or update URLs if they’re incorrect.

Re-crawl Your Website
- After fixing the images, re-crawl your site with Screaming Frog to ensure the issues are resolved.
No comments to show.

Leave a Reply