Breadcrumb navigation implementation
Explanation & Implementation Guide
Explanation
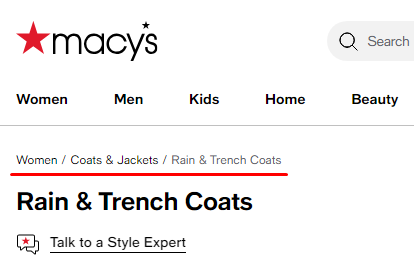
Breadcrumb navigation, usually located below the header, helps users understand their location on a website and navigate back to previous sections. This navigational aid enhances the user experience by making it easy to retrace steps, thus reducing bounce rates and improving usability. Breadcrumbs can also positively impact SEO, as they help search engines understand your site’s structure. Without breadcrumbs, users may experience navigation challenges, leading to lower engagement and possible SEO drawbacks.
Implementation Guide
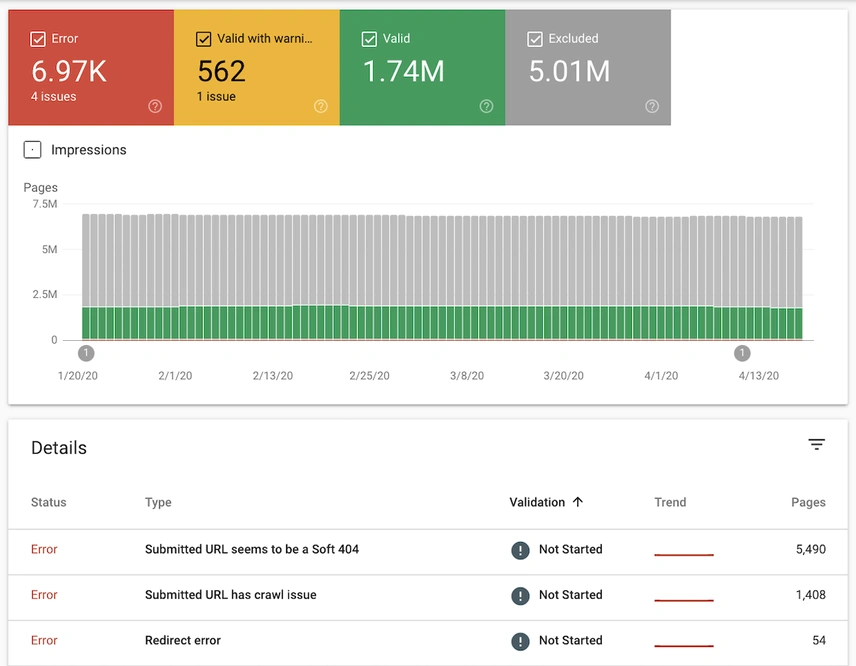
Check with Screaming Frog SEO Spider
- Install the tool (a free version is available).
- Use it to crawl your website to analyze internal navigation and breadcrumb data.

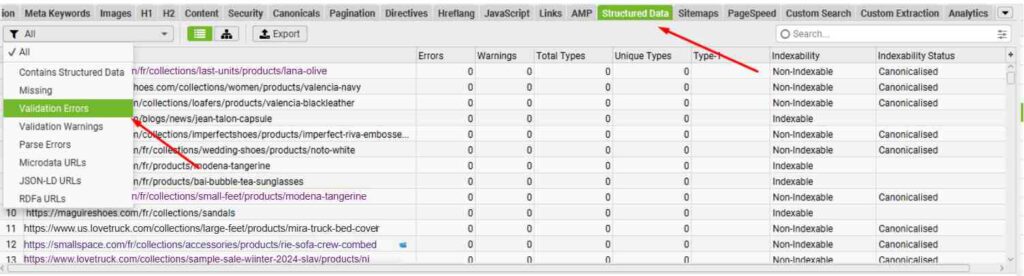
View Breadcrumb Data:
- In Screaming Frog, go to the Internal tab and filter the results to check the breadcrumb-related data.

Choose a Breadcrumb Style
- Select the breadcrumb style that aligns with your website’s structure:
- Hierarchical: Displays the path based on category hierarchy.
- Attribute-Based: Based on product attributes (e.g., color, size).
- Path-Based: Shows the user’s actual navigation path.
Fixing the Issue
Resolve Markup Errors:
- If Screaming Frog detects breadcrumb markup issues, address them by ensuring structured data aligns with schema.org standards.

Integrate Breadcrumbs in Shopify:
- Log in to Shopify Admin Panel.
- Go to Online Store > Themes.
- Choose your active theme and click on Customize.
- Check the Header or Navigation section for breadcrumb options and enable or customize it based on your preferences.

Configure Breadcrumb Settings:
- Adjust breadcrumb settings to reflect your website’s structure and design preferences accurately.

Test Breadcrumb Functionality
- Navigate Through Pages: Ensure that the breadcrumb navigation updates based on the user’s location.
- Clickable Elements: Verify that each breadcrumb element is clickable and leads to the correct page.
Validate with Google Structured Data Testing Tool
- Use Google’s Structured Data Testing Tool
- Enter a sample URL from your site to confirm that Google can read and understand your breadcrumb structured data.

Monitor and Optimize
No comments to show.

Leave a Reply