Blog Page Linked in Footer
Explanation & Implementation Guide
Explanation
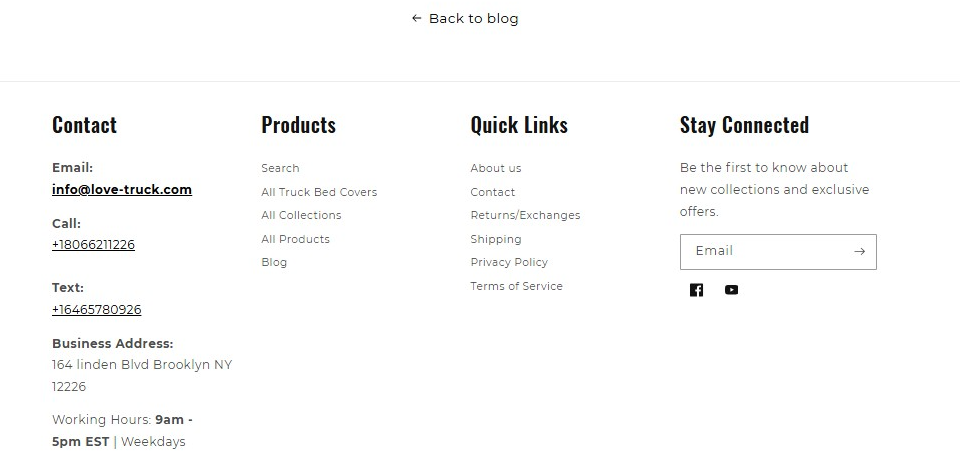
The footer acts as a safety net for users, providing them with one last opportunity to find valuable information before they decide to leave your site. By including a link to your blog in the footer, you ensure that visitors have easy access to your blog’s educational, informative, or entertaining content. This can potentially reduce bounce rates and increase time on the site. Such user engagement signals to search engines that your site provides valuable content, thus indirectly boosting SEO and enhancing user experience.
Implementation Guide
Manual Check:
The simplest way to identify if your blog is linked in the footer is to scroll down to the bottom of your Shopify site and look for the blog link manually.

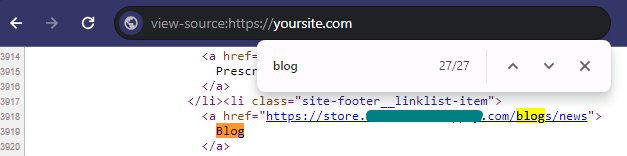
View Page Source:
- Right-click on your website’s footer and select “View Page Source” from the context menu.
- Use the browser’s search function (Ctrl + F on Windows or Command + F on Mac) and type in “blog” to see if there’s a link embedded in the footer code.

Fixing the Issue
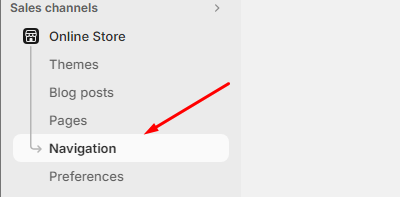
Access Your Shopify Admin
Log into your Shopify account and go to ‘Online Store’ > ‘Navigation’.

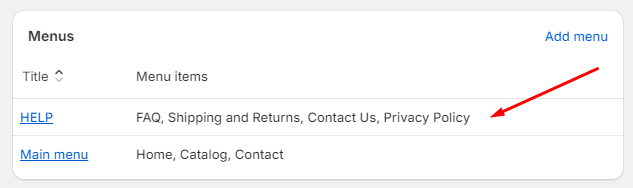
Edit Footer Settings:
Click on one of the Footer menus to open the list in the editor.

Add Menu Item:
Navigate to the menu list and click on Add menu item at the end of the list in the editor.

Label It:
Label the menu item as “Blog” or something similarly clear.

Add the Blog Link:
Link this menu item to your blog page URL. Typically, this would be “/blogs/your-blog-name”, but check the exact URL structure in your Shopify blog section.

Save and Review Changes:
Save your changes in the theme editor and visit your site. Scroll down to the footer to ensure the blog link appears and functions correctly.

Test the Link:
Click on the newly added blog link to ensure it directs users to the correct blog page.

Leave a Reply