AMP Pages Should Not Be Active or in Use
Explanation & Implementation Guide
Explanation
The Accelerated Mobile Pages (AMP) project is designed to improve mobile browsing by speeding up page load times. However, enabling AMP on your Shopify site may not always be beneficial. AMP implementation can add maintenance complexity and require additional resources, which may conflict with your SEO strategy. Additionally, AMP pages can create duplicate content issues, potentially confusing search engines and affecting visibility. Separate AMP pages also complicate analytics tracking, making it harder to analyze user engagement effectively. For many websites, the added complexity and maintenance challenges of AMP do not justify its use.
Implementation Guide
Identifying Active AMP Pages:
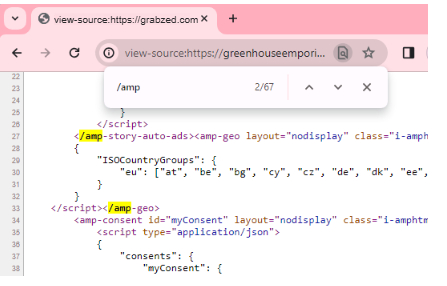
Manual Review: Check your website’s URLs for “/amp/” to identify any AMP pages.
Look at your website’s source code for AMP components or scripts, which indicate active AMP pages.

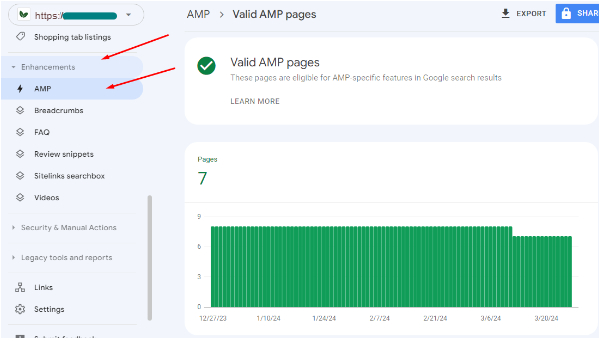
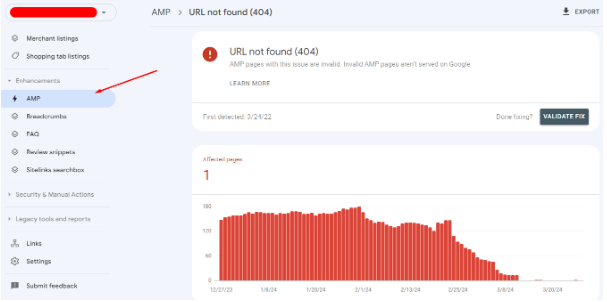
Google Search Console (GSC):
- Go to Google Search Console, navigate to Enhancements > AMP, and check for AMP-related errors or issues reported by Google.

Fixing the Issue
Disable AMP:
- If AMP pages do not align with your Shopify site’s goals, disable them in the settings.
- Access the Shopify admin dashboard, locate AMP or mobile optimization settings, and follow the steps to deactivate AMP functionality.

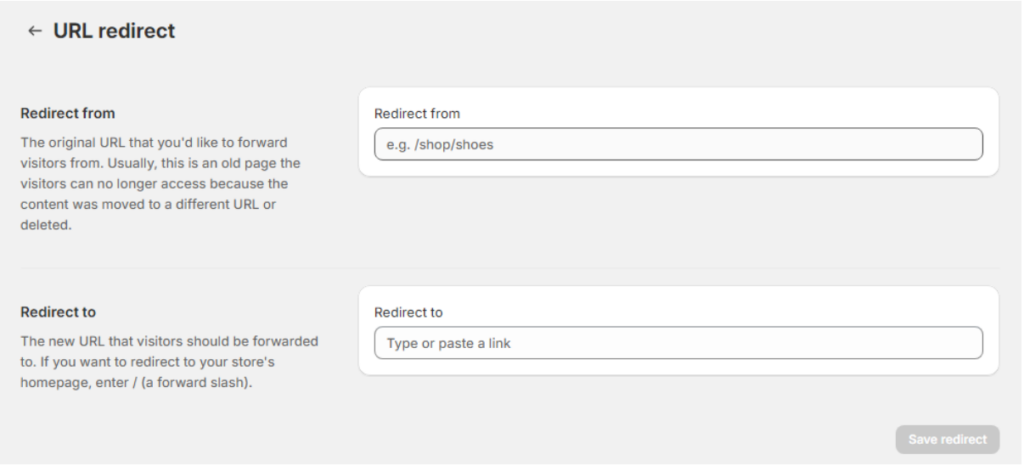
Redirect AMP URLs:
- If AMP pages are already indexed, set up 301 redirects to guide users and search engines to the non-AMP version.
- Redirect each AMP URL to its corresponding standard mobile or desktop page.

Update Sitemap:
- Update your website’s sitemap to exclude AMP pages.
- Resubmit the updated sitemap to Google Search Console to notify search engines of the changes.

Leave a Reply