Adding Important Pages to the Header Menu
Explanation & Implementation Guide
Explanation
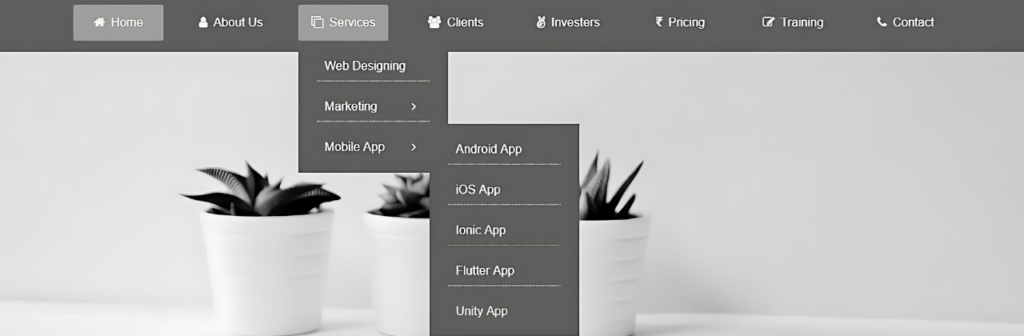
Adding important pages to the header menu of your Shopify store is essential for SEO and user experience. The header menu is one of the most prominent navigation elements on your website, visible across all pages. By ensuring key pages are accessible from the header menu, you make it easier for users to find valuable content, improving their experience. Moreover, search engines use the structure of your navigation to understand the most important pages on your site, so including these pages in the header menu increases the likelihood of those pages being indexed and ranked higher in search engine results.
Implementation Guide
Manual Review:
- Start by reviewing your website’s header menu to see which pages are currently included. Compare this list with the pages you consider important for SEO.
- Identify any key pages that are missing from the menu but should be easily accessible to visitors for a better user experience and to help improve SEO.

Google Analytics:
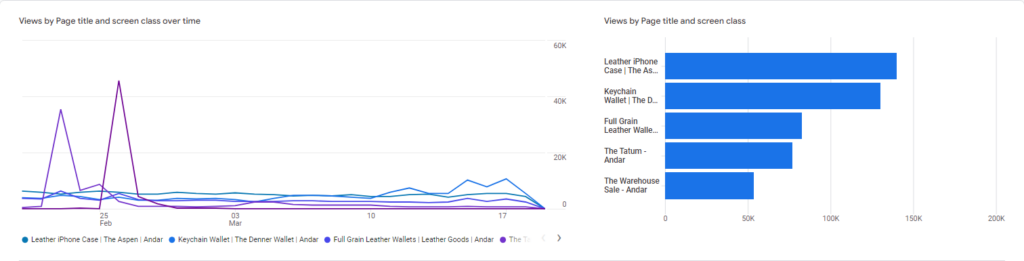
- Examine user behavior data in Google Analytics to identify high-traffic or high-engagement pages that are not featured in the header menu.
- Identifying such patterns will allow you to make data-driven decisions on which pages to prioritise in your header menu.

Fixing the Issue
Update Header Menu
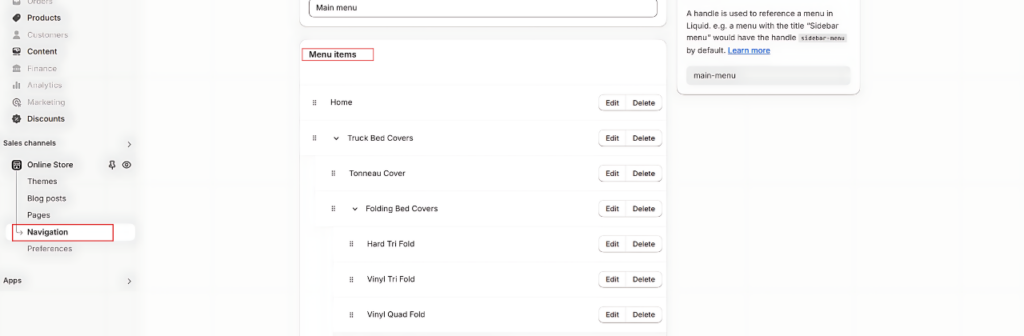
- Once you’ve identified the important pages to include, log into your Shopify admin dashboard. Navigate to the “Online Store” section and then to the “Navigation” settings.
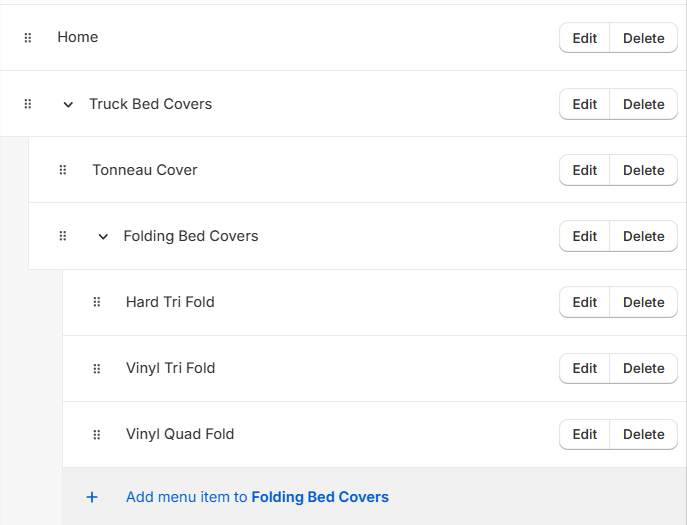
- Here, you can update the header menu by creating new menu items. Link each new item to the relevant page URL, ensuring that your important content is easily accessible to users.

Prioritise Pages:
- As you add pages to the header menu, prioritise them based on their relevance to your business goals and SEO objectives.
- Arrange the menu items logically, taking into account the importance of each page within the overall content structure of your website. For example, product categories or key service pages should be placed more prominently, while secondary pages can be placed further down the menu or under drop-down options.

Test and Optimise:
- After updating the header menu, thoroughly test the website’s navigation to ensure that all important pages are accessible and functioning properly.
- Check for any broken links or navigational issues. Monitor user behavior and engagement metrics after the changes to evaluate whether the updated header menu improves user experience and boosts SEO performance.
- By tracking how users interact with the new navigation, you can continuously optimise your header menu for better results.
No comments to show.

Leave a Reply