404 Page Optimization
Explanation & Implementation Guide
Explanation
A 404 page is displayed when a user tries to access a page on your website that does not exist. While this is a common occurrence, a generic or unoptimized 404 page can negatively affect both user experience and SEO. Here’s why:
User Experience Impact: If users encounter a standard 404 error page with no helpful guidance, they may feel frustrated and leave your site, leading to increased bounce rates.
SEO Impact: Search engines might interpret frequent 404 errors as a sign of poor website maintenance, which can harm your website’s ranking in search results.
Optimizing your 404 page ensures that users who land on broken links can find their way back to relevant content, and it helps maintain a positive user experience, which is important for SEO.
Implementation Guide
Download and Install Screaming Frog SEO Spider:
- Install Screaming Frog SEO Spider:
Download and install Screaming Frog SEO Spider on your computer. This tool is available for Windows, Mac, and Linux. The free version is sufficient for basic crawling and analyzing your website. - Launch the Tool:
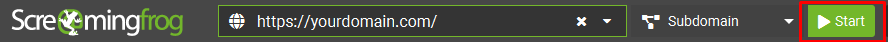
Open the tool and input your website’s URL in the “Enter URL to spider” field, then click Start to begin the crawl. - Enter Your Website’s URL:
- Launch the tool, enter your website’s URL into the ‘Enter URL to spider’ box, and click ‘Start’.

- View the Results:
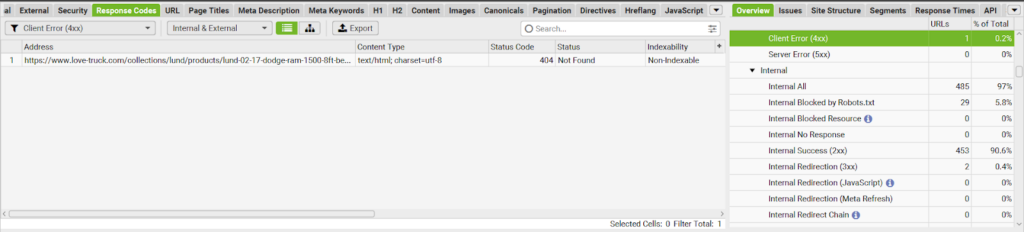
- Analyze Response Codes: After the crawl is complete, navigate to the ‘Response Codes’ tab. Filter for Client Error (4xx) to specifically identify 404 errors on your website.
- Identify 404 Pages:
The Client Error (4xx) section will list the URLs marked as 404 errors. Review these to understand where the broken links are occurring and which pages are missing.

- Export the Data:
- Export the List of 404 Pages:
Click the ‘Export’ button to download the list of 404 pages. This allows you to track and document these issues for fixing.
- Export the List of 404 Pages:
Fixing the Issue
- Create a Custom 404 Page:
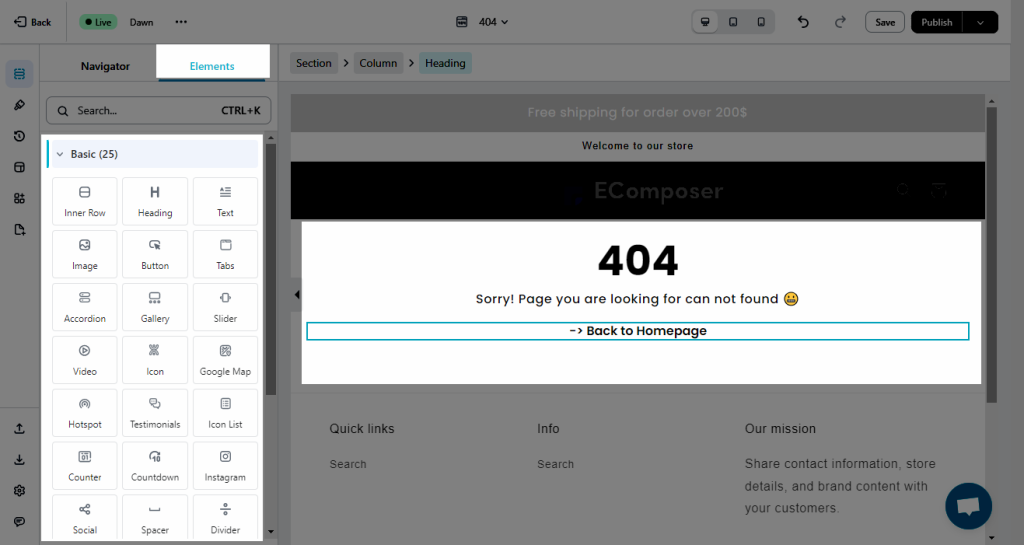
- Design a User-Friendly 404 Page:
Develop a custom 404 error page that provides a clear and helpful message to users, letting them know that the page they were trying to access is unavailable. Consider including:- A brief explanation that the page wasn’t found.
- Links to popular or related pages on your site.
- A search bar to help users find what they’re looking for.
- Update Shopify Settings:
- Set the Custom 404 Page:
- In your Shopify admin dashboard, go to ‘Online Store’ > ‘Navigation’. Set your custom 404 page as the default ‘Not Found’ page by selecting it in the theme settings. This ensures that users encountering a 404 error will be directed to your new, customized 404 page.

- Test the Custom 404 Page:
- Manually Test the Page:
To ensure your custom 404 page is functioning correctly, enter a non-existent URL (e.g., www.yoursite.com/nonexistent) and verify that your custom 404 page is displayed, containing all the relevant information and links.
- Manually Test the Page:
- Submit Sitemap to Search Engines:
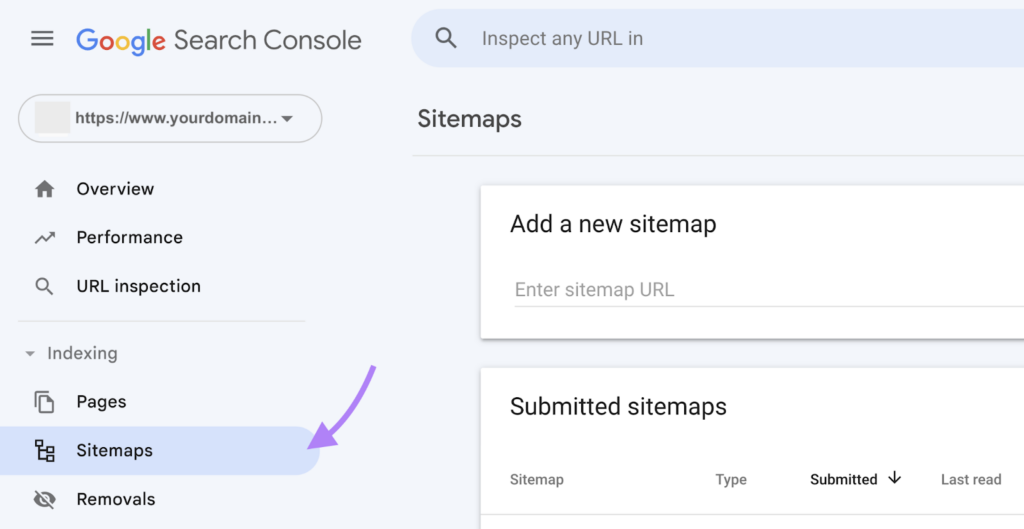
- Update Sitemap:
After setting up your custom 404 page, submit your updated sitemap to search engines like Google and Bing. This helps them discover and index your new custom 404 page, which may improve search engine rankings.
- Update Sitemap:

- Monitor and Regularly Update:
- Check for 404 Errors Regularly:
Use Screaming Frog or other website crawling tools periodically to check for new 404 errors. Stay on top of broken links and fix them quickly to prevent a negative user experience. - Update the Custom 404 Page:
Periodically review and update your custom 404 page to ensure it remains helpful and relevant. Adding fresh content or links to trending topics can improve the page’s effectiveness and maintain a good user experience.
- Check for 404 Errors Regularly:


Leave a Reply